Moka ATS系统提供了招聘门户搭建的功能,以帮助企业建立雇主品牌,完善官网建立投递。Moka ATS系统提供三种官网搭建:内推、校招、社招,三者的搭建和设置方式基本一致。
通过此功能,可以:
拓宽简历获取渠道,社招、校招、内推官网的建立,给候选人形成了统一的投递渠道,方便了HR获取更多简历。
提升雇主品牌,通过社招、校招、内推官网的建立,通过高度灵活的自定义匹配(如移动端操作、风格自定义等)提升了雇主品牌。
操作灵活,易用性强,具体表现在内推海报的生成、二维码自动生成、招聘数据流的统计等方面。
给候选人以良好的投递体验,校招候选人可在「个人中心」查看投递记录。
招聘门户搭建
1、进入招聘门户配置页面
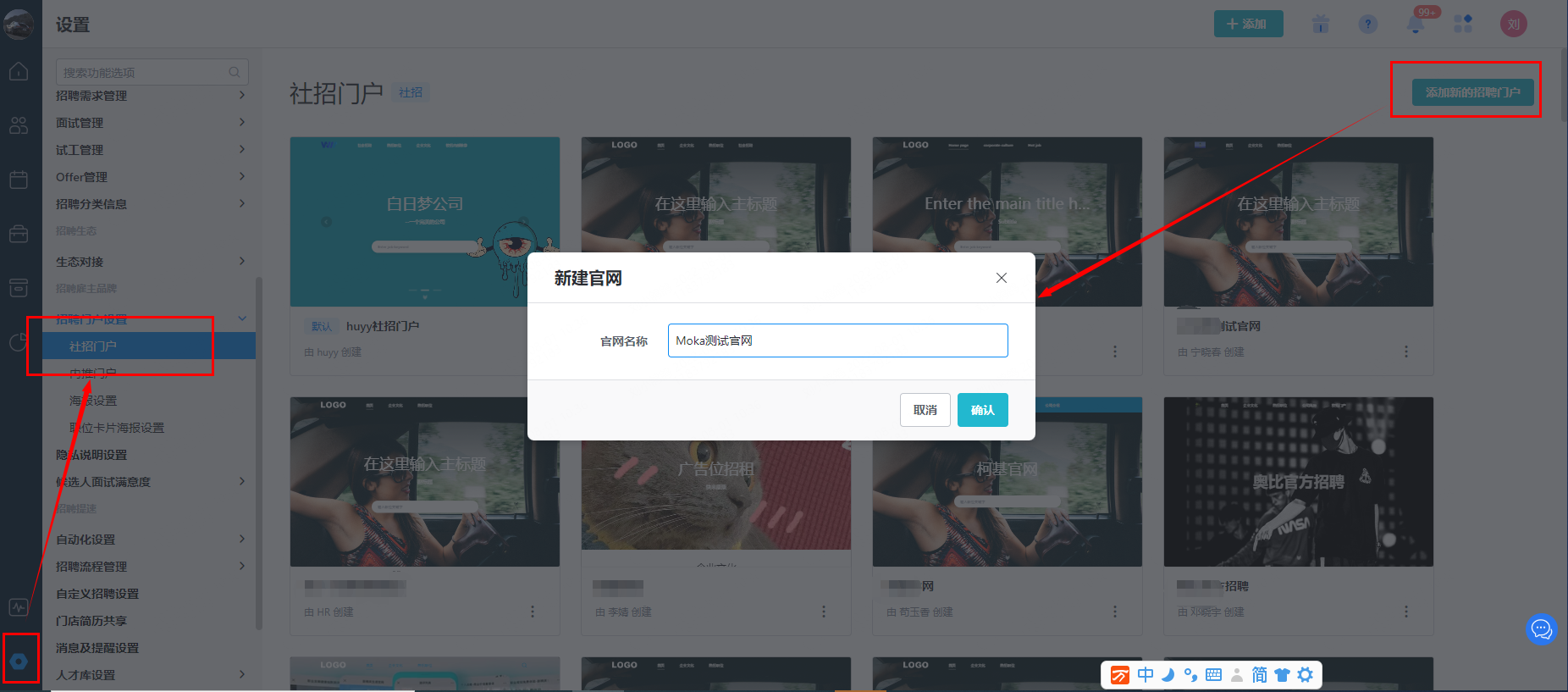
以社招为例,「设置」中点击「社招门户」-「添加新的招聘门户」输入官网名称后即可,

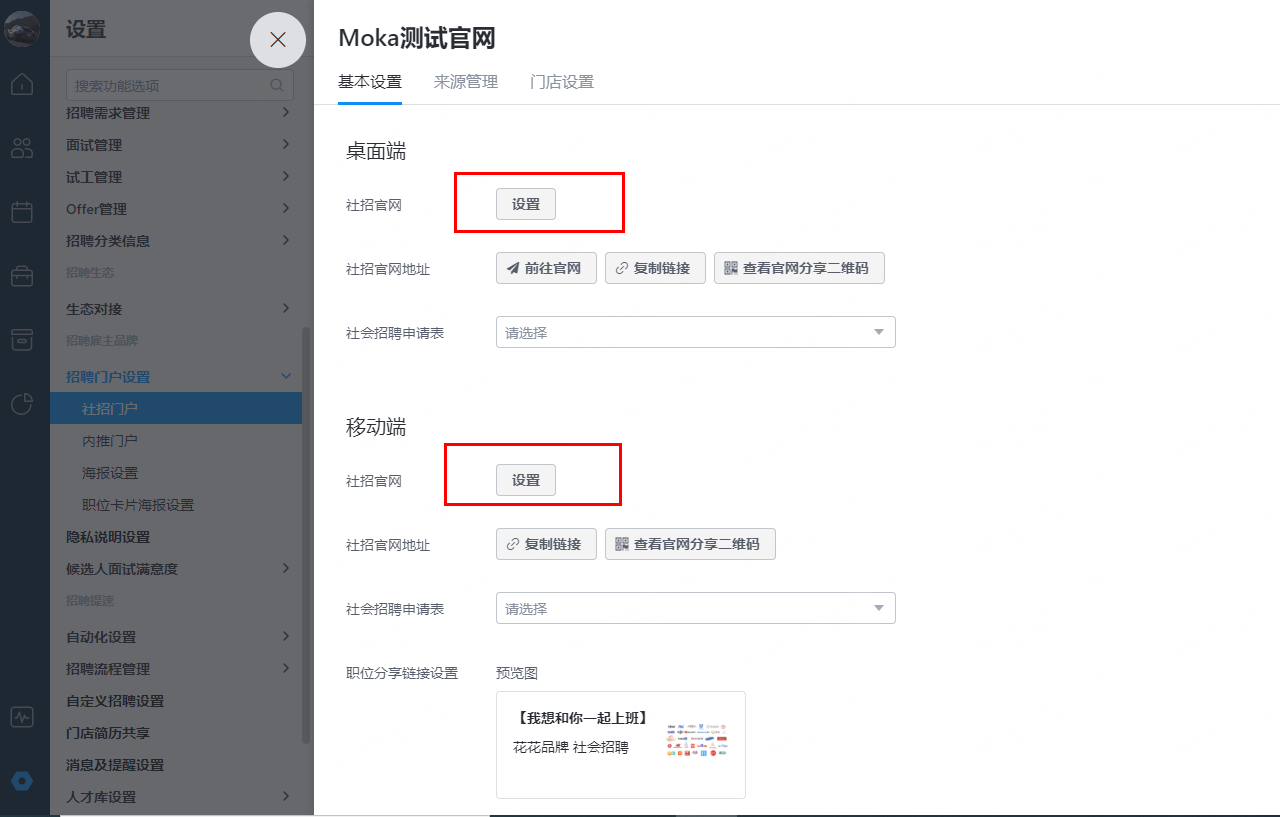
点击「设置官网」即可进行网站搭建(桌面端和移动端可分开进行设置)。

2、招聘门户主页面配置
(以下配置图片仅做为配置展示,并非最佳视觉效果)
招聘门户主页面配置一般分为:导航栏和banner图、次级页面(以各模块组成)以及页尾设置组成,以下将逐一介绍各部分的操作。
2.1 导航栏和banner图
常用设置有导航栏logo设置、banner背景图片或视频、导航栏文字颜色、导航栏文字链接等。

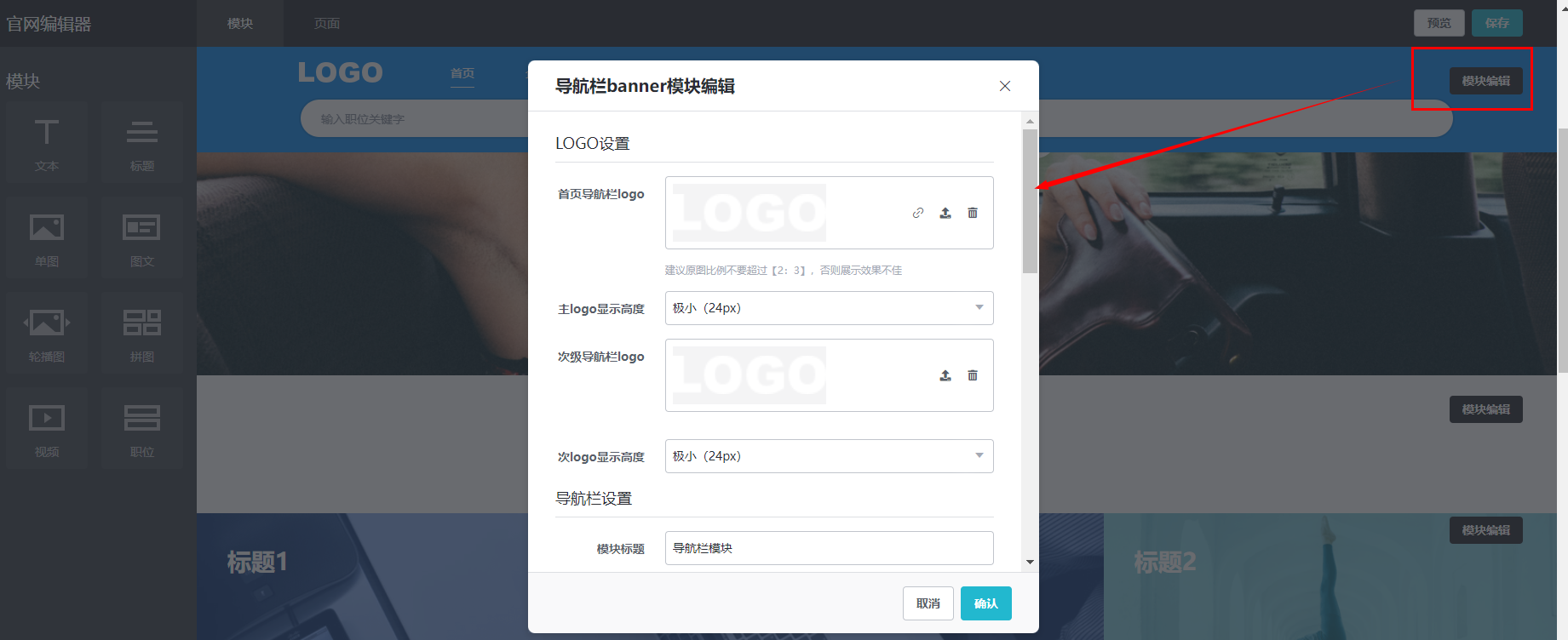
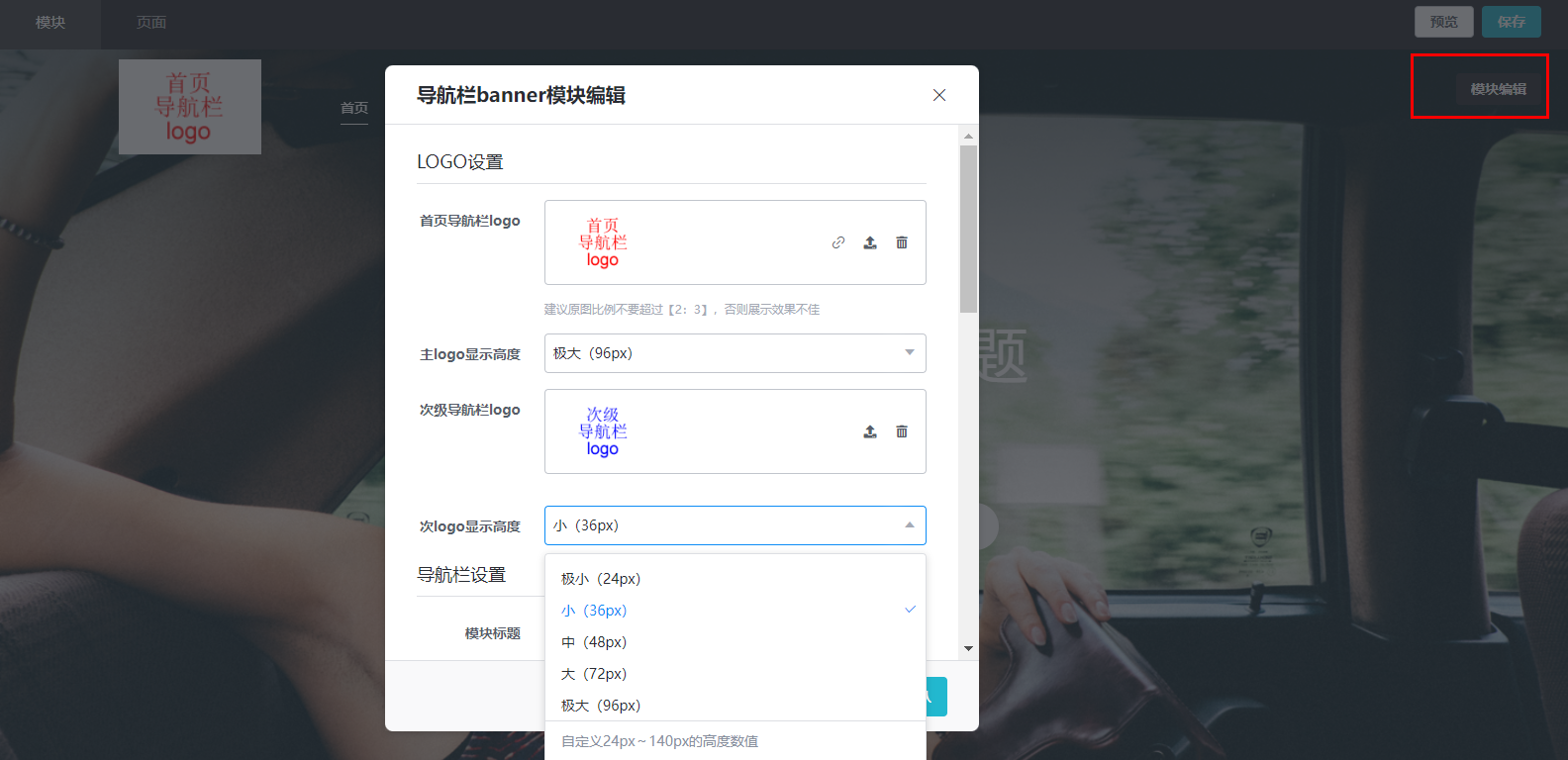
2.1.1 LOGO设置
建议原图比例不要超过【2:3】,否则展示效果不佳;
logo显示高度可设置为:极小(24px)、小(36px)、中(48px)、大(72px)、极大(96px)或自定义(24~140)的高度数值;
首页导航栏logo和次级导航栏logo可分开进行设置。

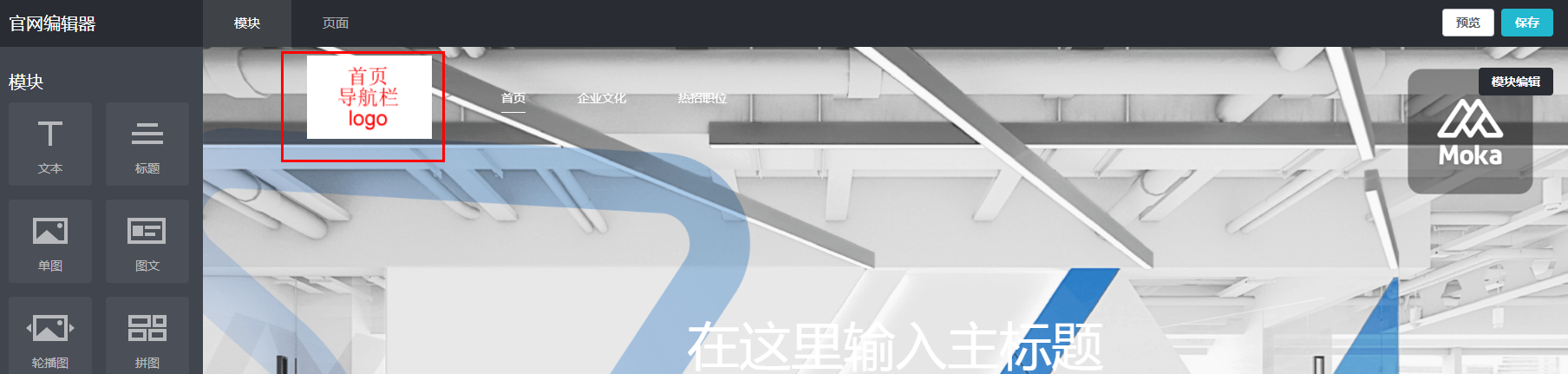
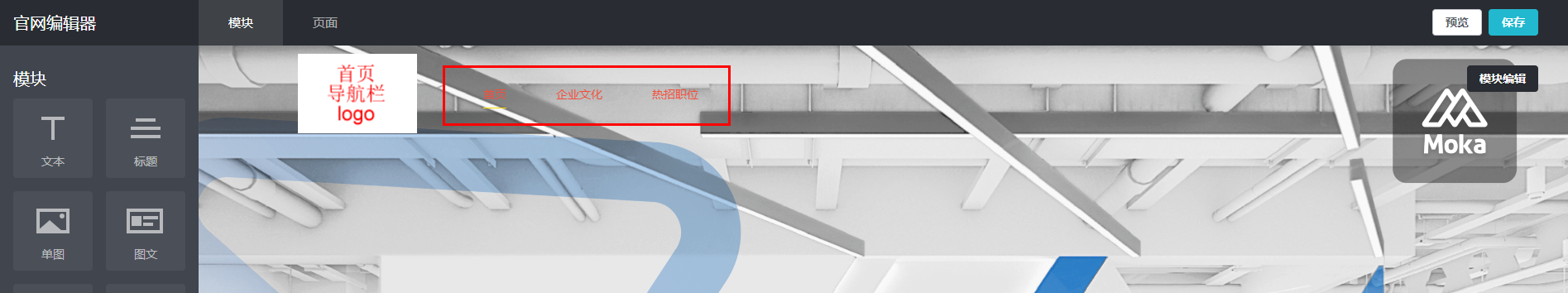
①页面在第一屏时,展示首页导航栏logo:

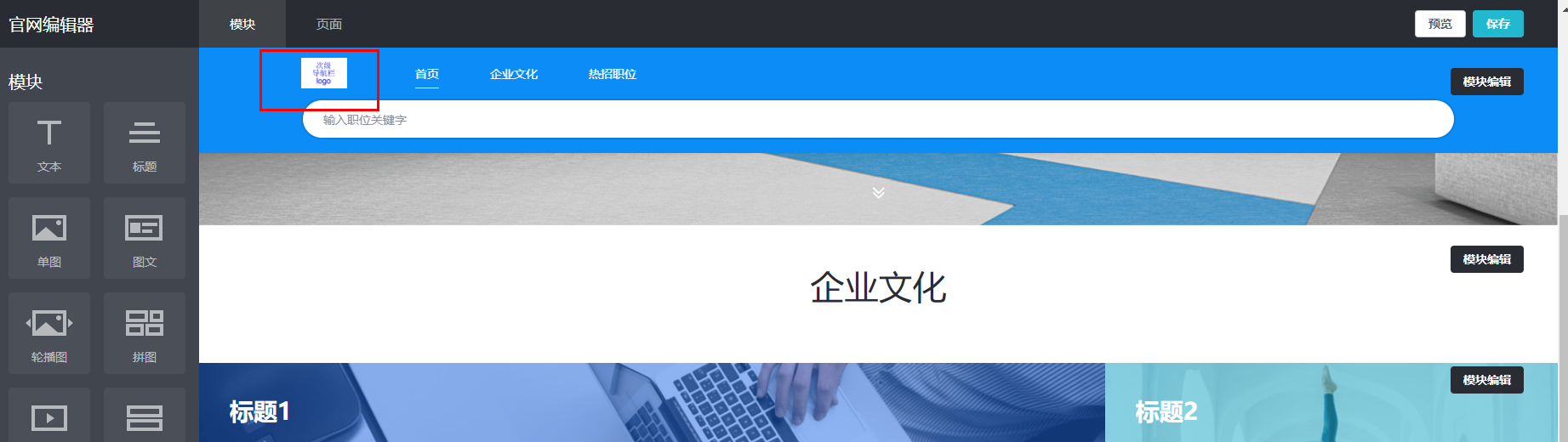
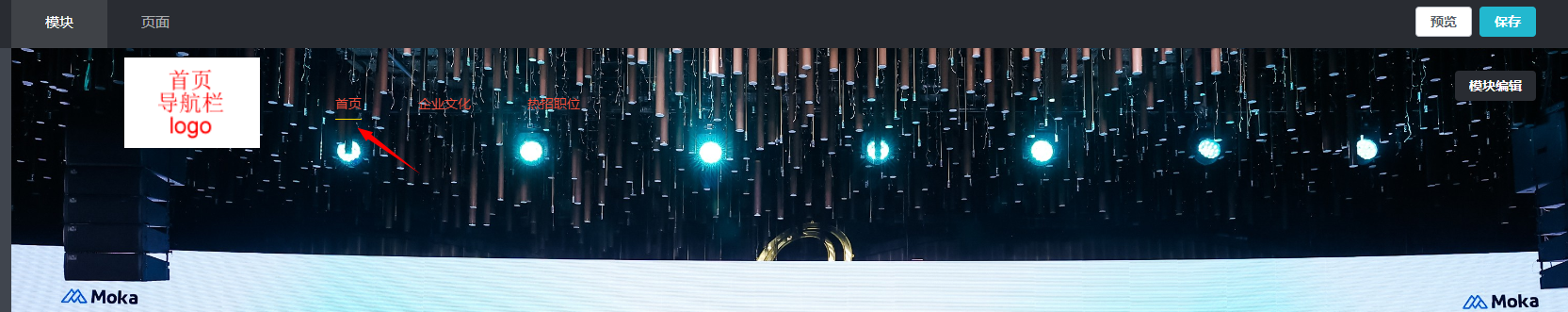
②页面滚动到第二屏开始,展示次级导航栏logo:

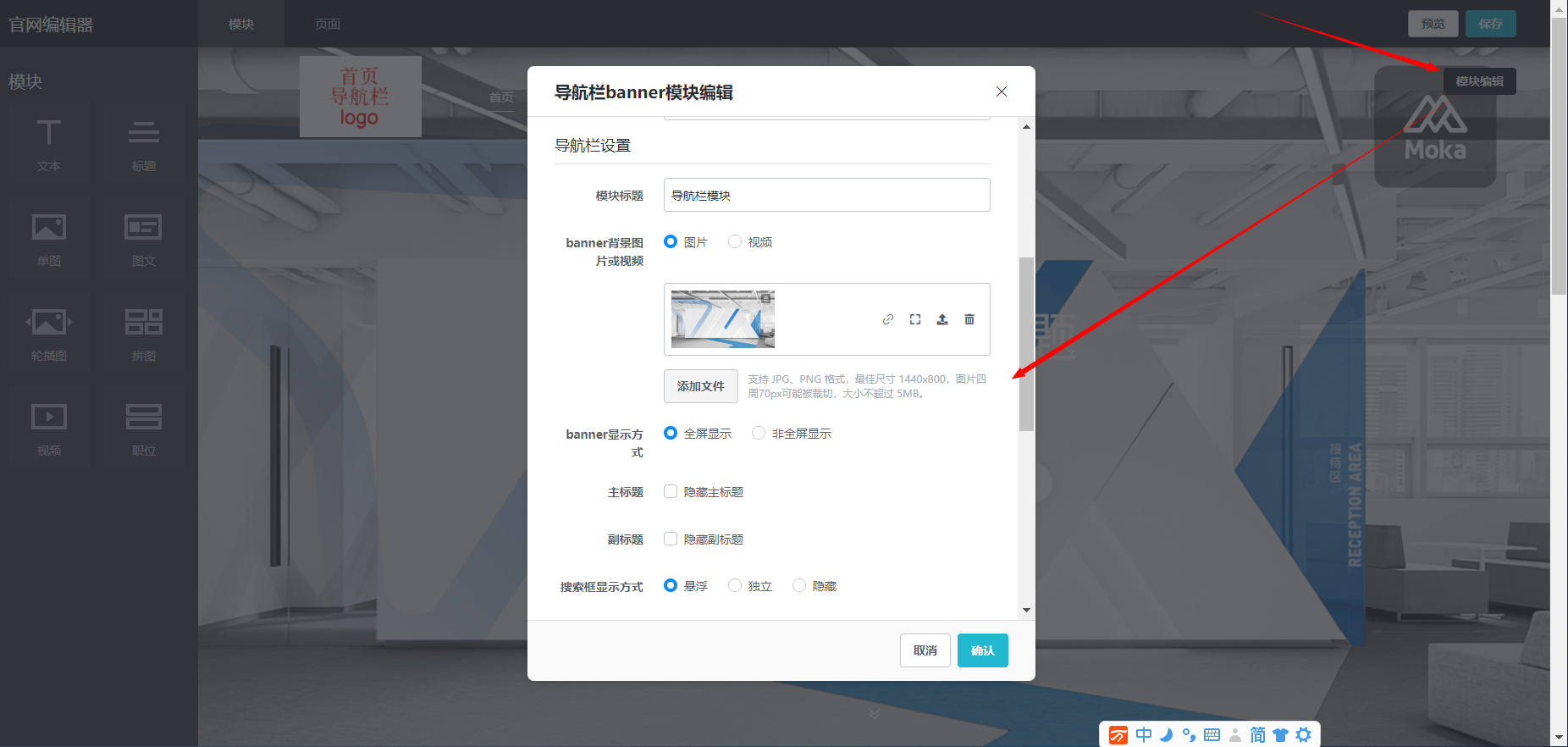
2.1.2 banner背景图片或视频设置
图片支持 JPG、PNG 格式,最佳尺寸(全屏显示 1440x800,非全屏显示1440x600),图片四周70px可能被裁切,大小不超过 5MB;
视频支持 AVI、Mp4 格式,最佳尺寸 1920x800,大小不超过 50MB;
banner显示方式可全屏展示或非全屏显示;
主标题和副标题可设置内容或隐藏;
搜索框显示方式可设置为悬浮、独立和隐藏三种形式;

①banner背景上传图片
在图片选项下可添加多张图片,在页面上形成轮播图的效果;

效果展示:
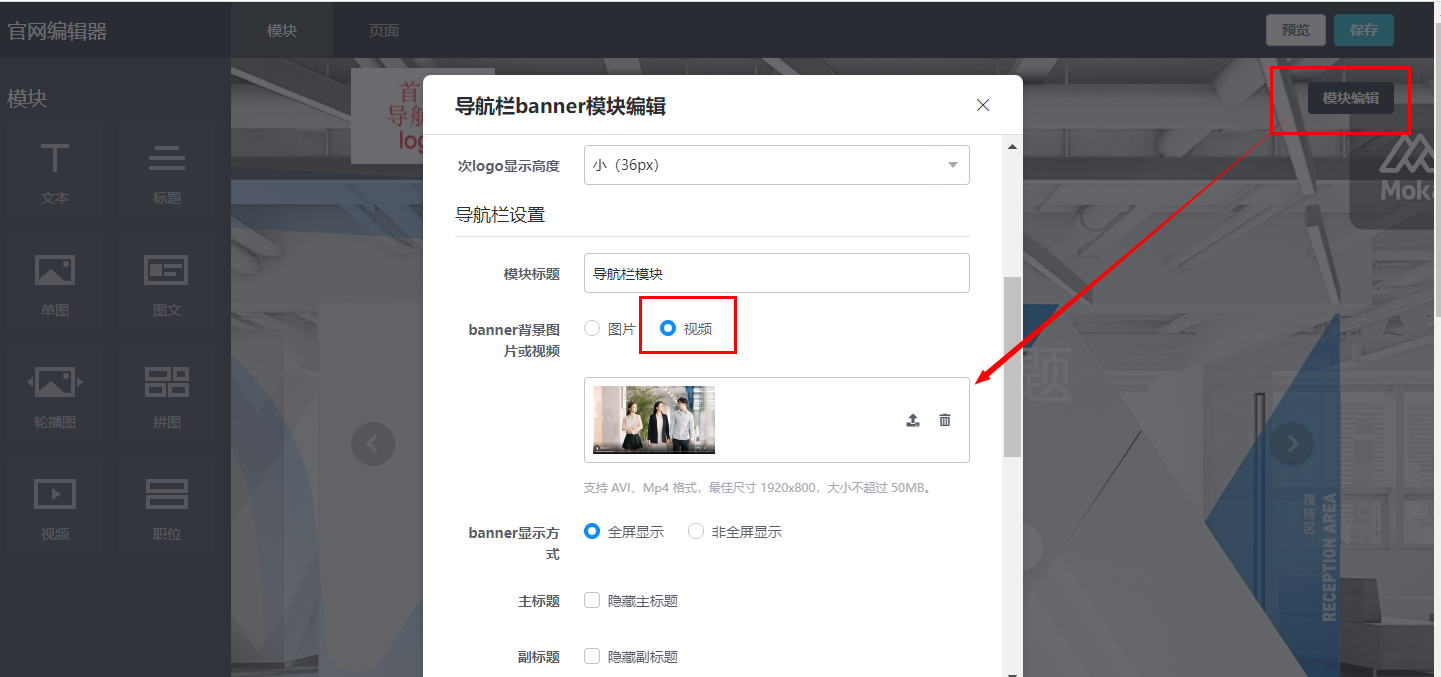
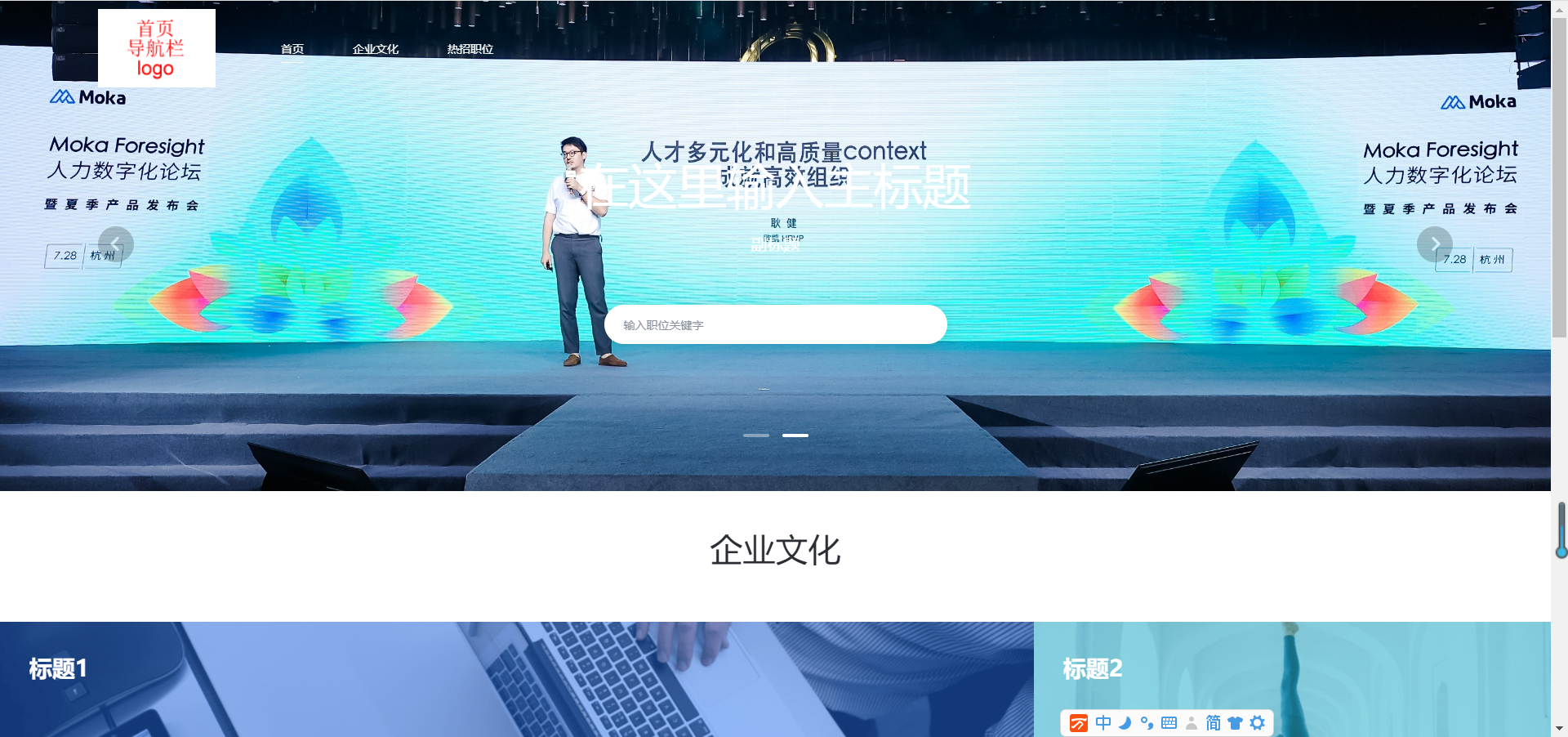
② banner背景展示视频:

③ banner显示效果图:
全屏显示效果图:支持 JPG、PNG 格式,最佳尺寸 1440x800,图片四周70px可能被裁切,大小不超过 5MB。

非全屏显示效果图:支持 JPG、PNG 格式,最佳尺寸 1440x600,图片四周70px可能被裁切,大小不超过 5MB。

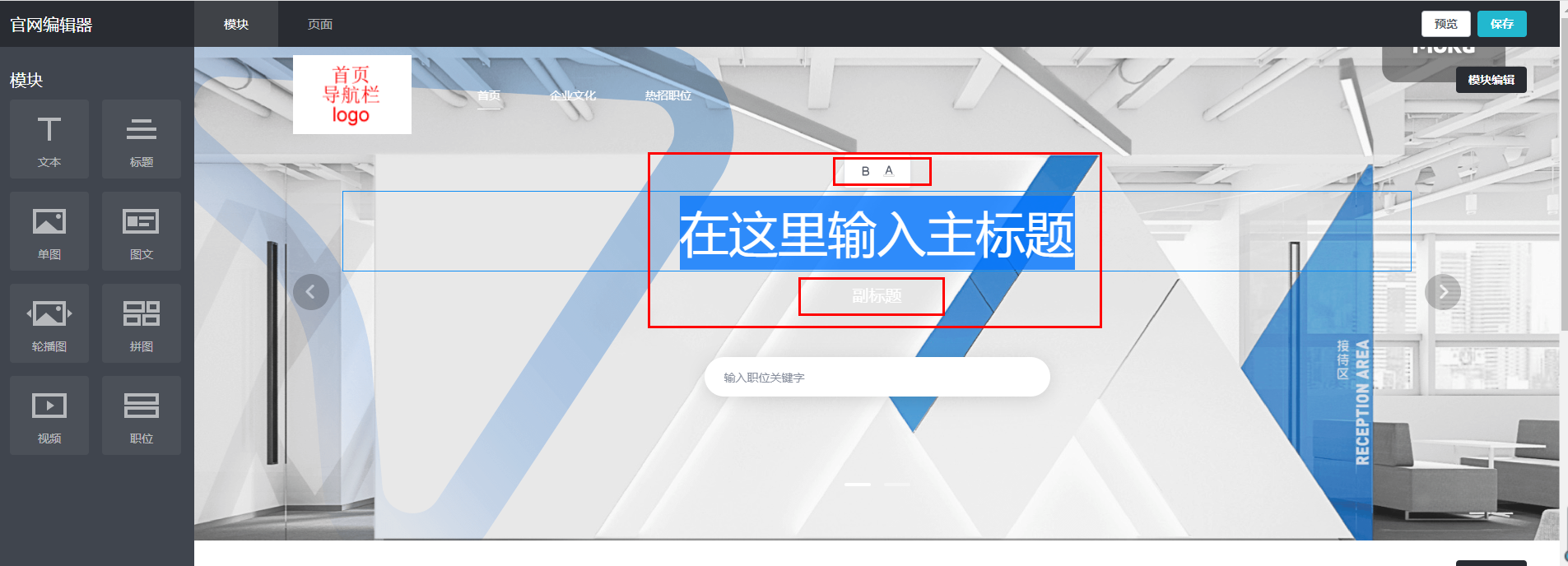
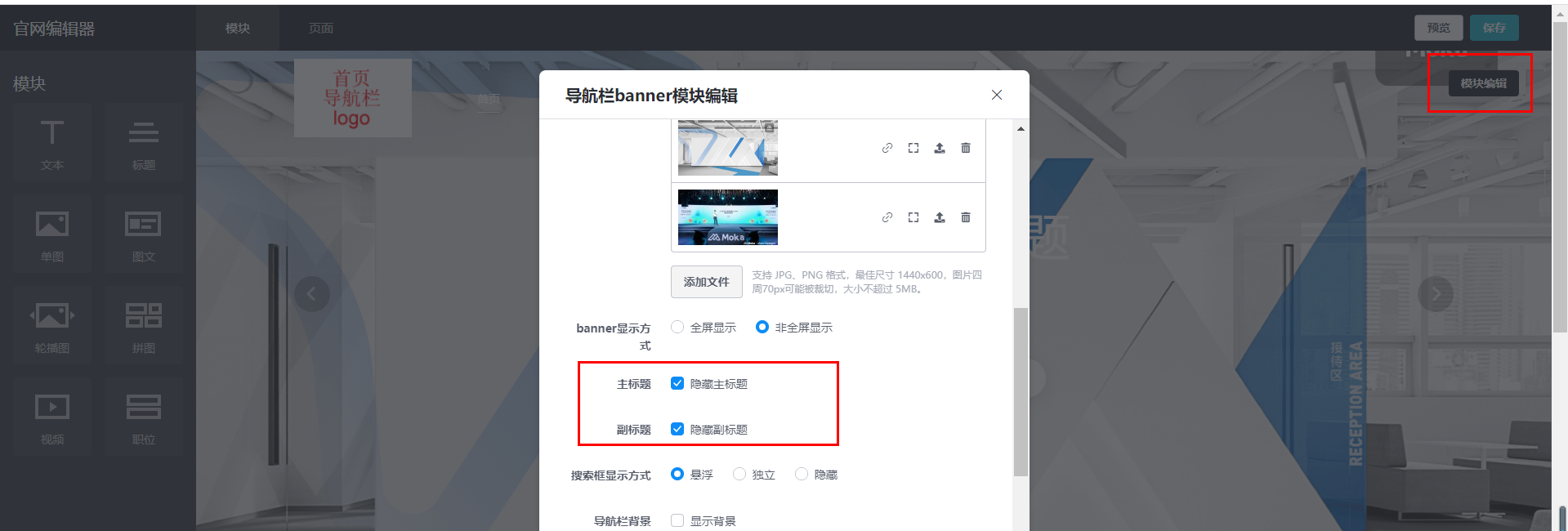
④主标题和副标题可设置文字内容,如影响banner图或视频效果可设置隐藏。
编辑内容:主标题和副标题可设置文字内容并可加粗和设置字段颜色

隐藏主标题和副标题

⑤搜索框显示方式
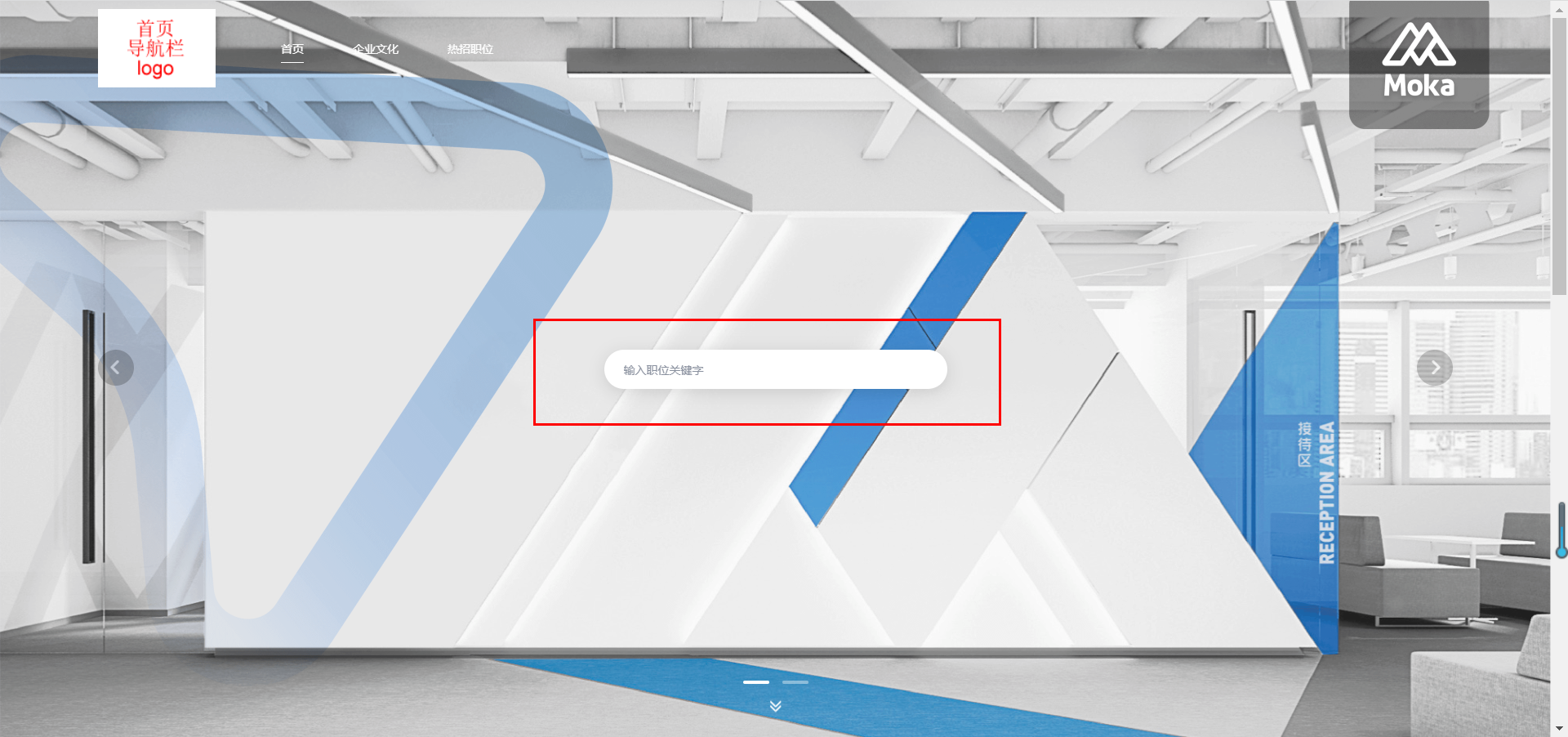
悬浮:悬浮搜索框展示到banner图中间位置;

独立:独立搜索框展示到页面右上角,和“导航栏文字链接”齐平的位置;

隐藏:隐藏搜索框在首屏看不到搜索框,需要页面进入第二屏后在顶部展示。

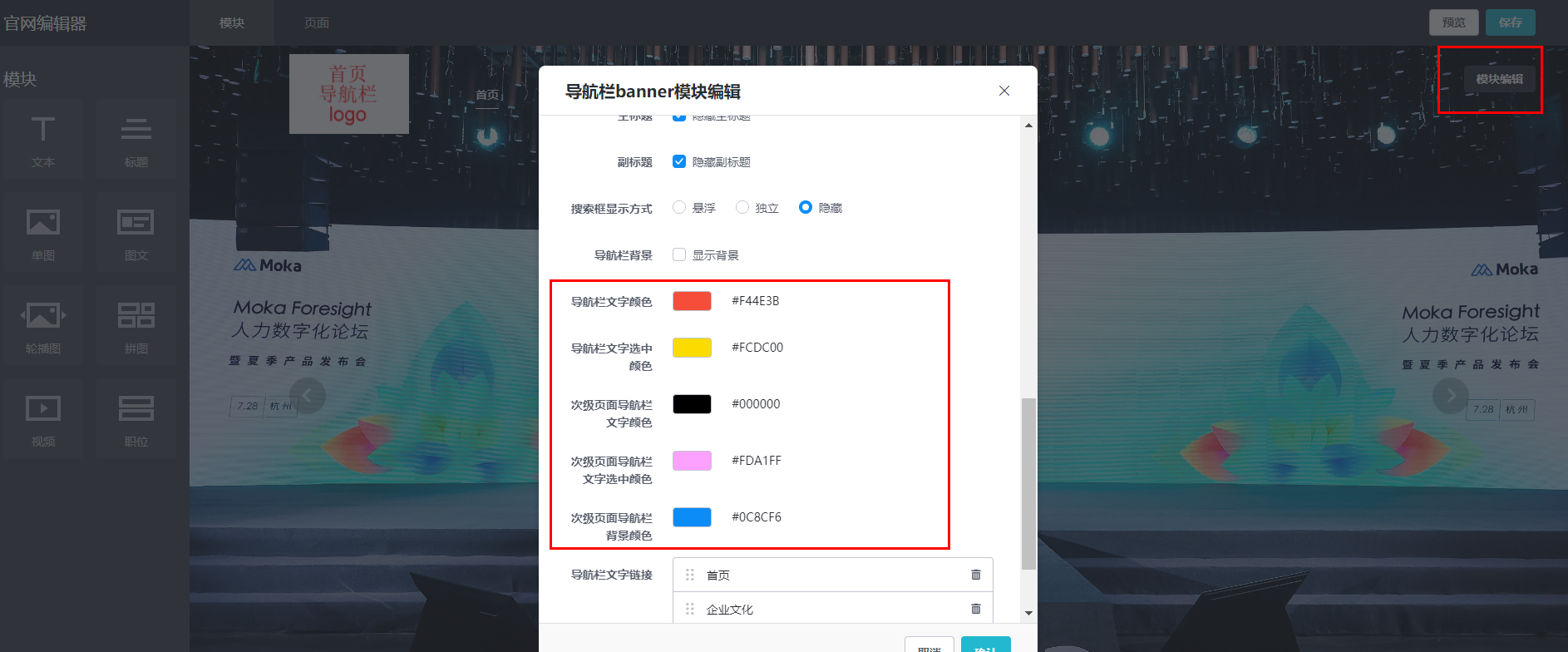
2.1.3 导航栏文字颜色

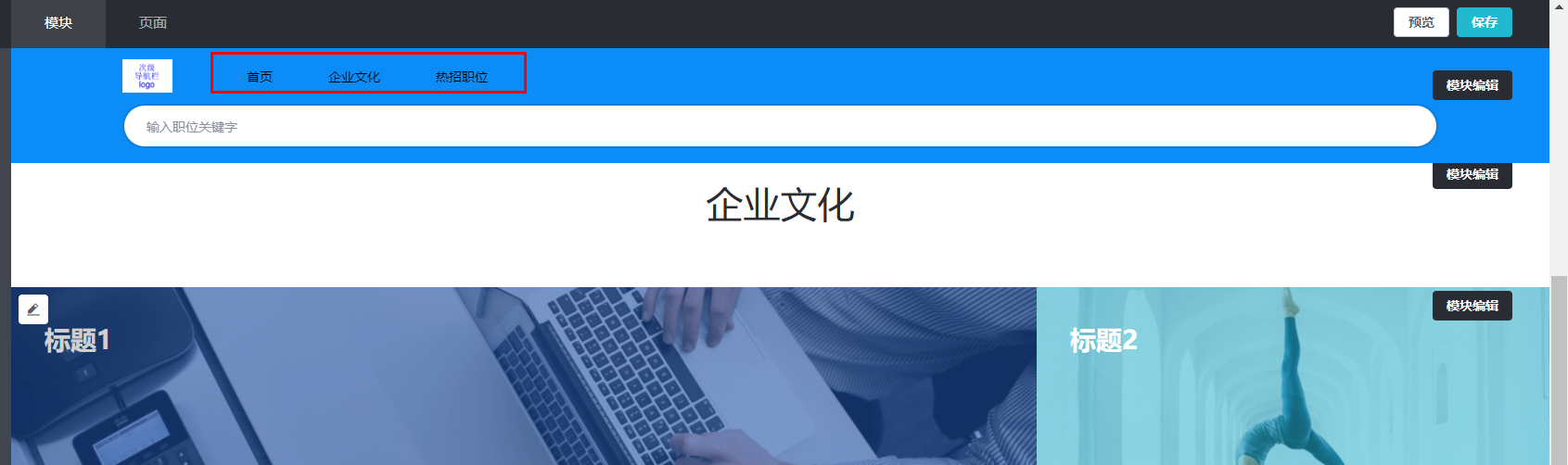
导航栏文字颜色

导航栏文字选中颜色(选中文字下方会有横线显示)

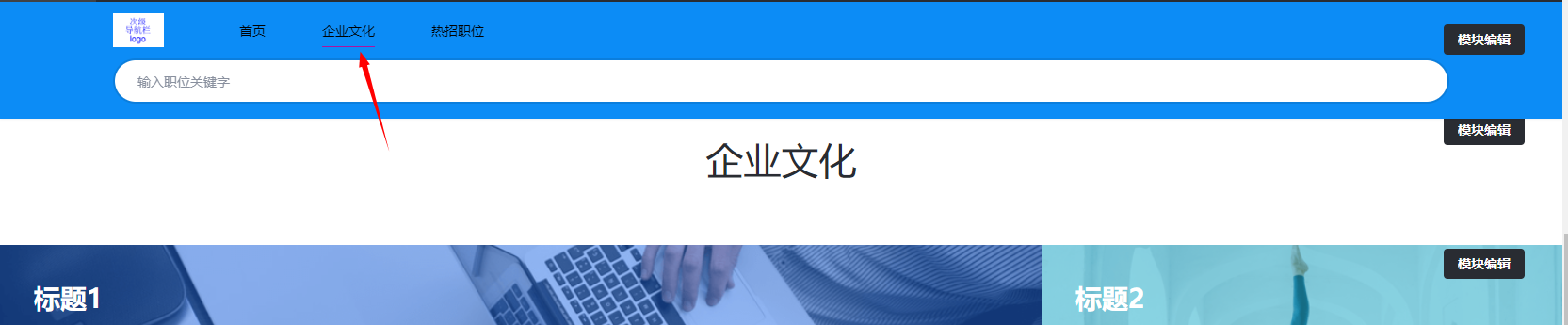
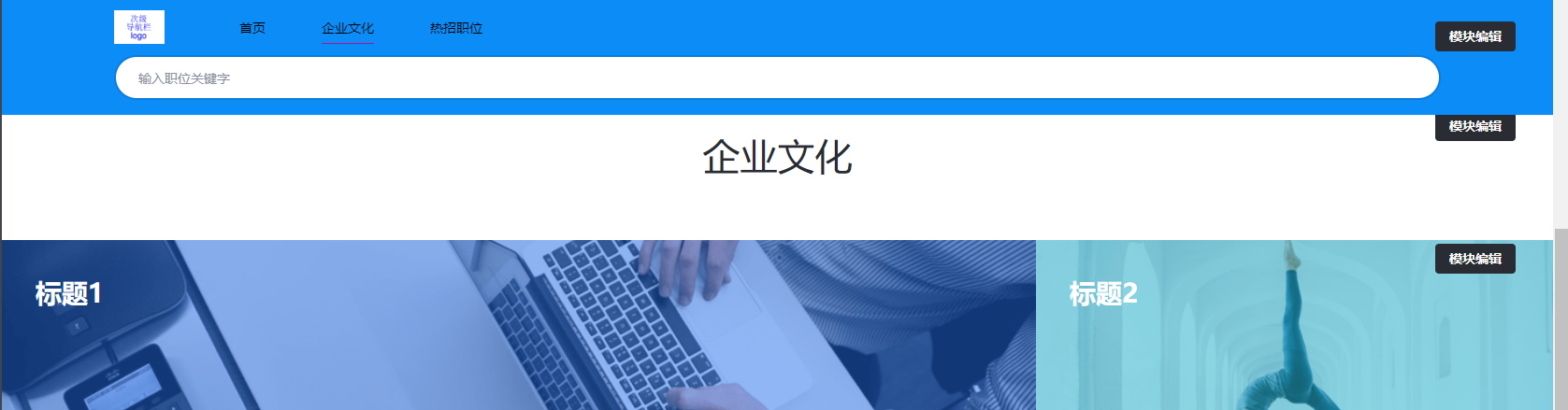
次级页面导航栏文字颜色

次级页面导航栏文字选中颜色(选中文字下方会有横线显示)

次级页面导航栏背景颜色(以下为蓝色和浅紫色对比)


2.1.3 导航栏文字链接
导航栏文字链接可分两类进行设置:一类是在首页有设置模块,点击链接跳转到当前页面的该模块位置,另一类是可设置跳转到外部链接或打开新页面。
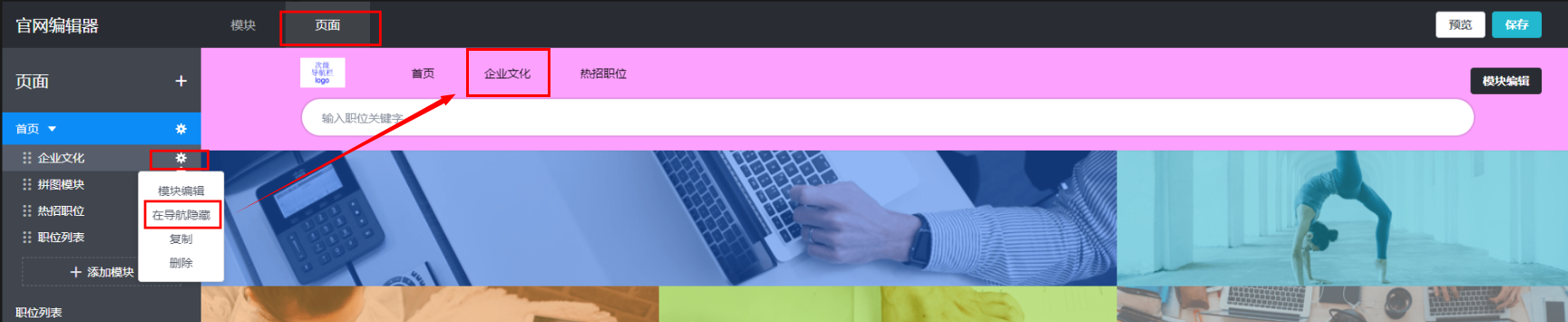
①在首页有设置模块,点击链接跳转到当前页面的该模块位置:打开【页面】设置项,可看到【首页】下有各模块的显示,可把各模块设置“在导航隐藏”或“在导航显示”

②设置跳转到外部链接或打开新页面:
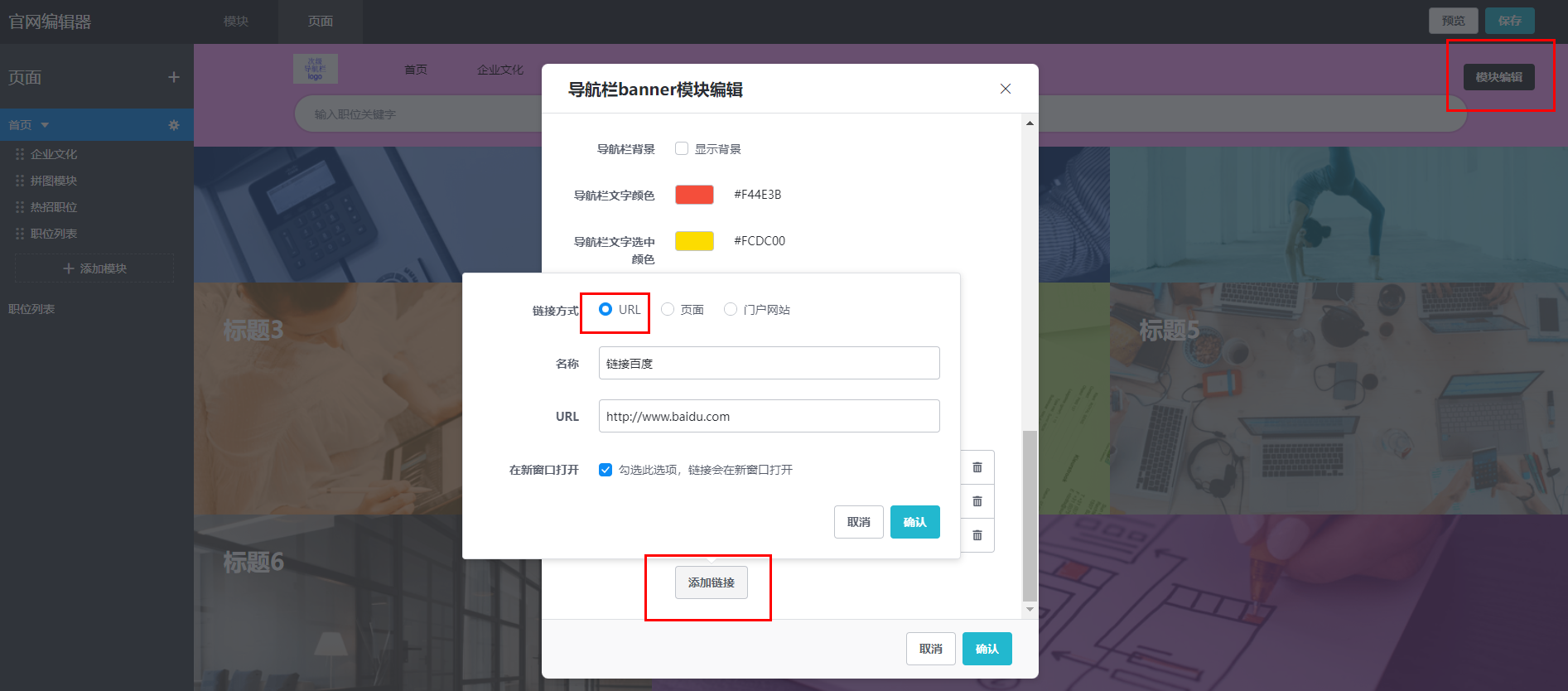
链接方式——URL:可直接输入名称和UR链接,并可设置在新窗口打开;

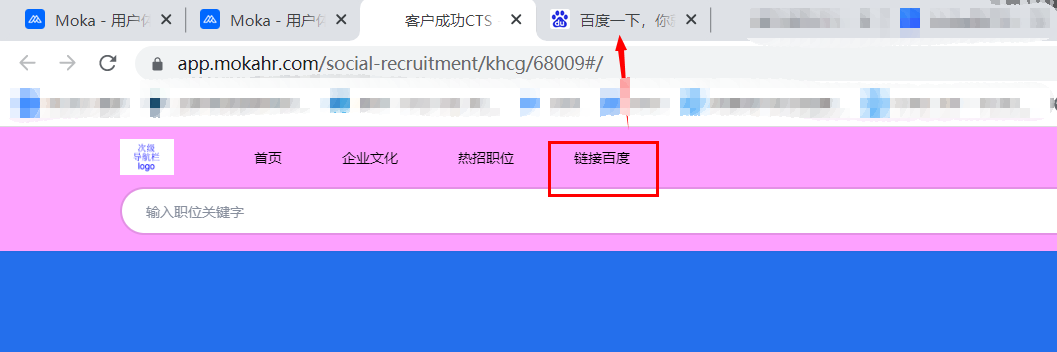
效果展示:

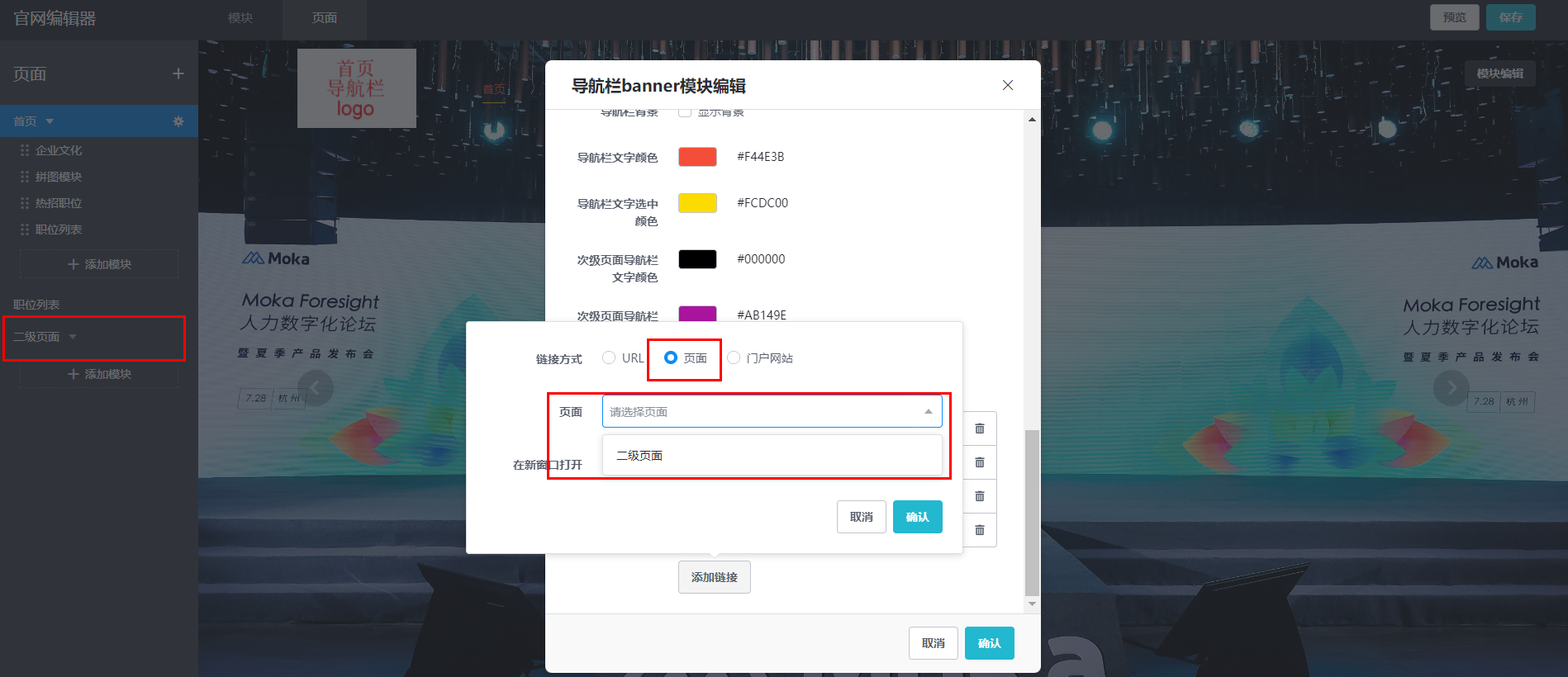
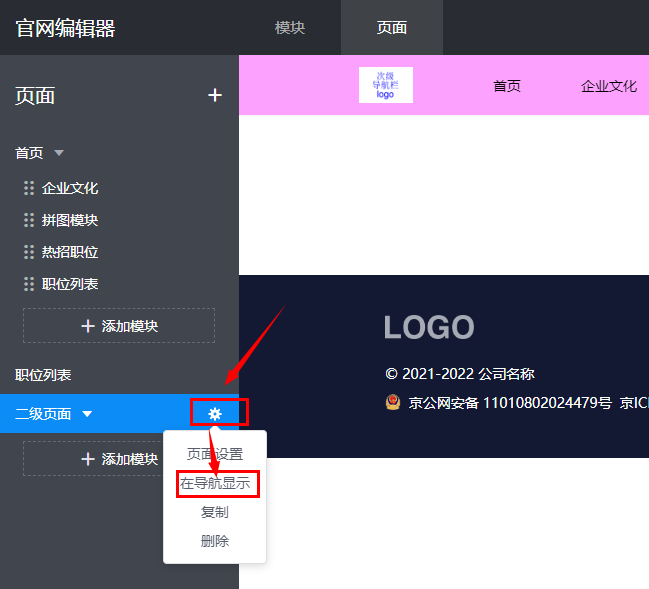
链接方式——页面:两种设置方式,一是在【导航栏文字链接】添加页面,此时可设置在新窗口打开;二是在左侧【页面】打开需要展示到导航栏的页面的【设置】——【在导航显示】;


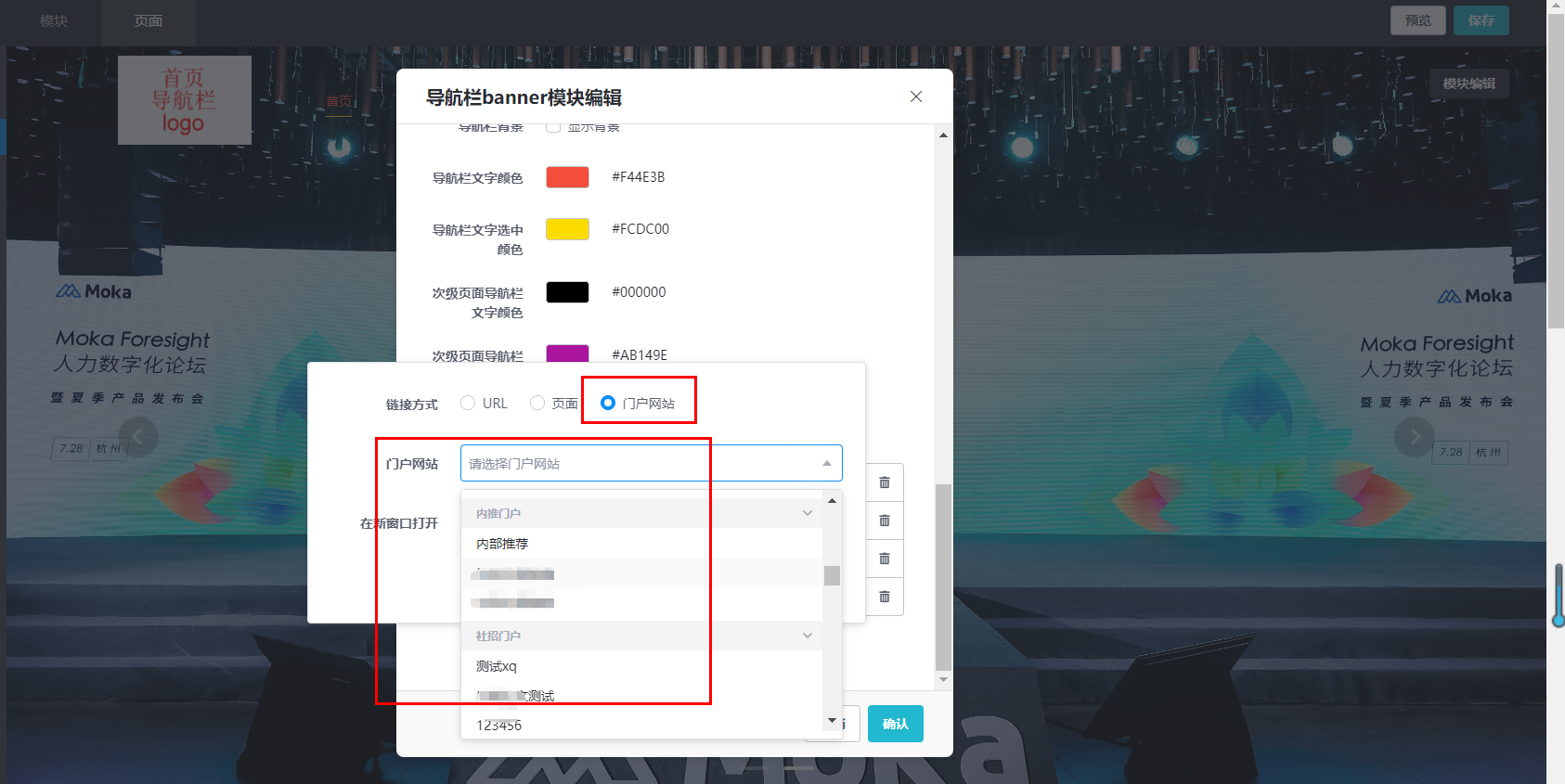
链接方式——门户网站:在设有多个招聘门户时可用。

2.2 次级页面(以各模块组成)设置
除导航栏、banner图和页尾,页面其它位置均是由各模块组合配置,模块包含文本、标题、单图、图文、轮播图、拼图、视频和职位共8类,以下是各模块的配置要求和展示说明。

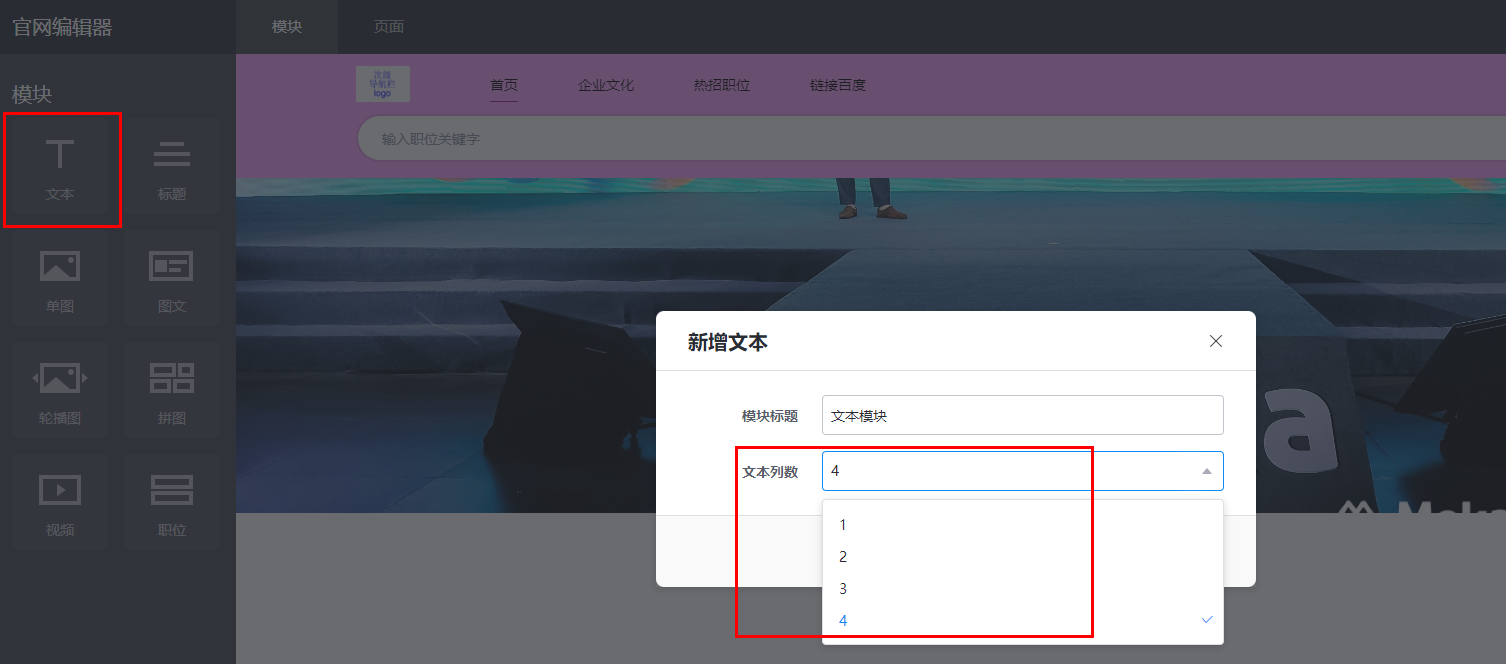
2.2.1 文本模块
创建文本模块可以设置文本列数,以4列为例:

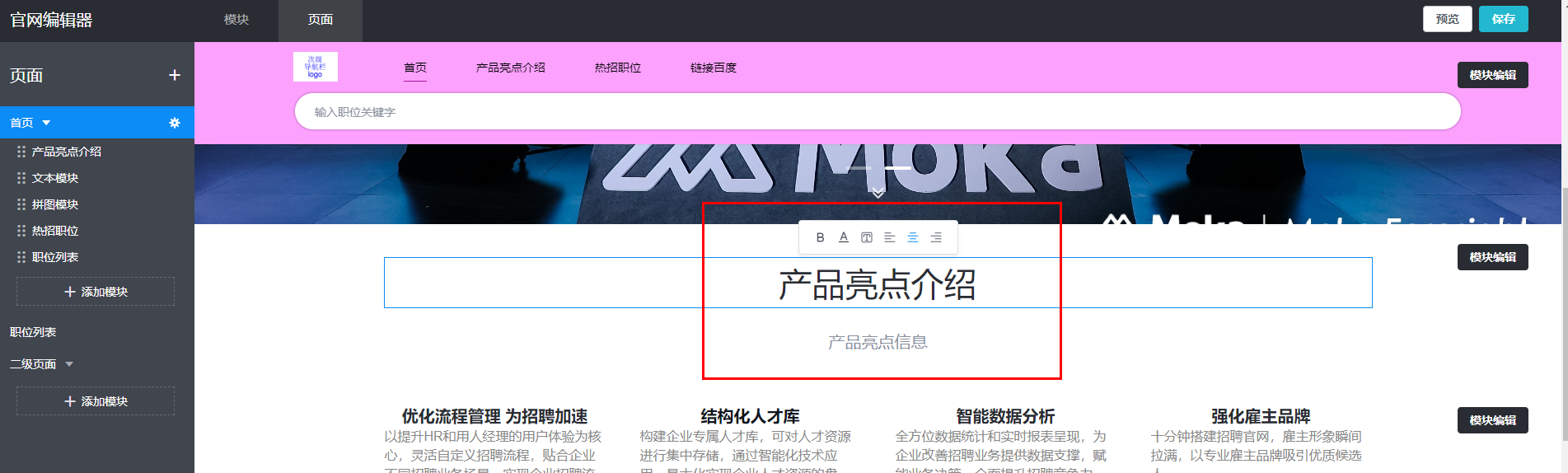
模块文字可以分4块内容进行展示:

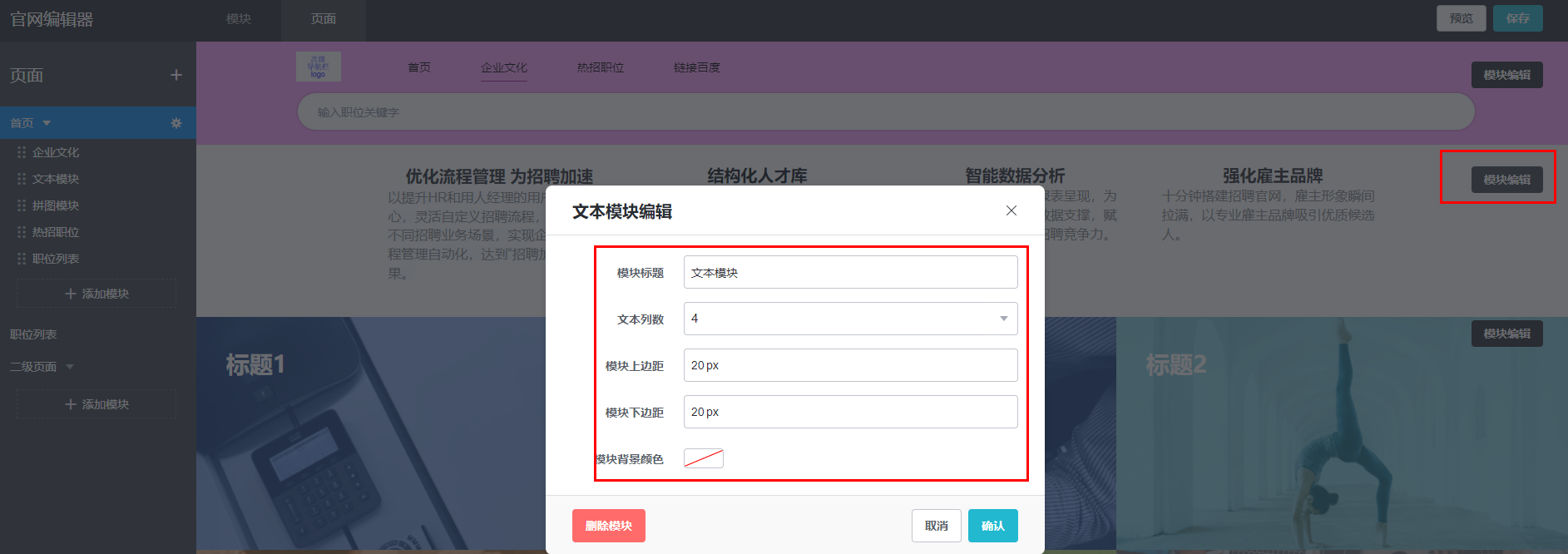
打开【模块编辑】可修改模块标题、文本列数、模块上边距、模块下边距和模块背景颜色。

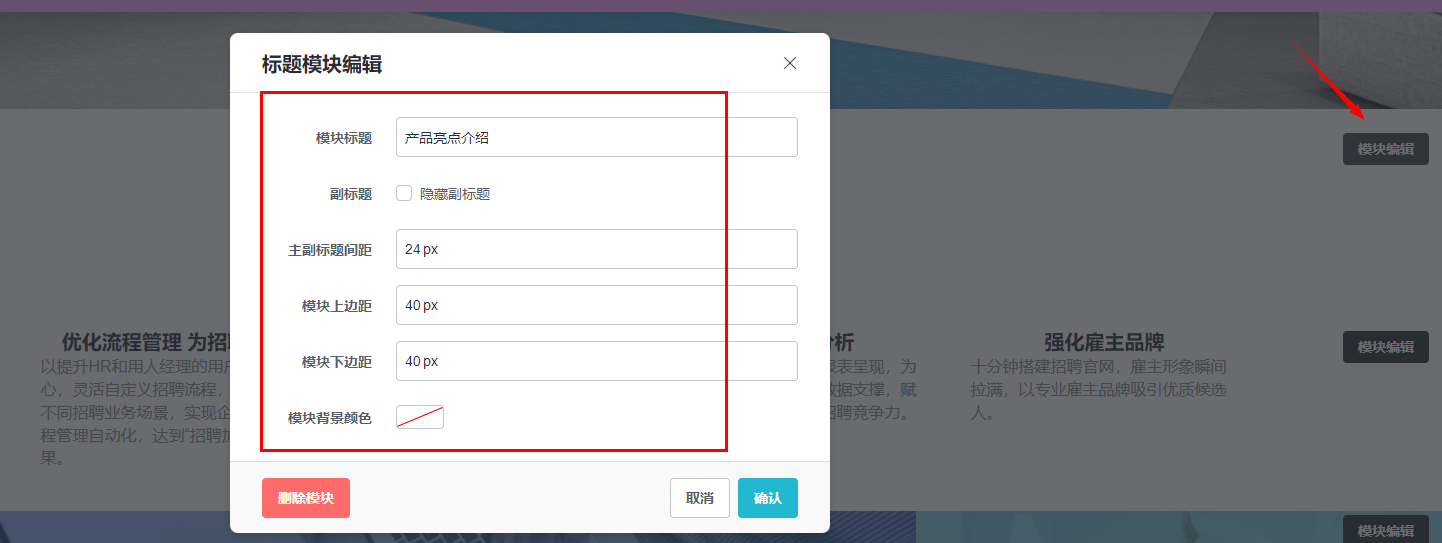
2.2.2 标题模块
标题模块通常和其它模块配合使用,可设置字体加粗、字体颜色、字号、左对齐、居中对齐和右对齐。

打开【模块编辑】可修改模块标题、是否隐藏副标题、主副标题间距、模块上边距、模块下边距和模块背景颜色。

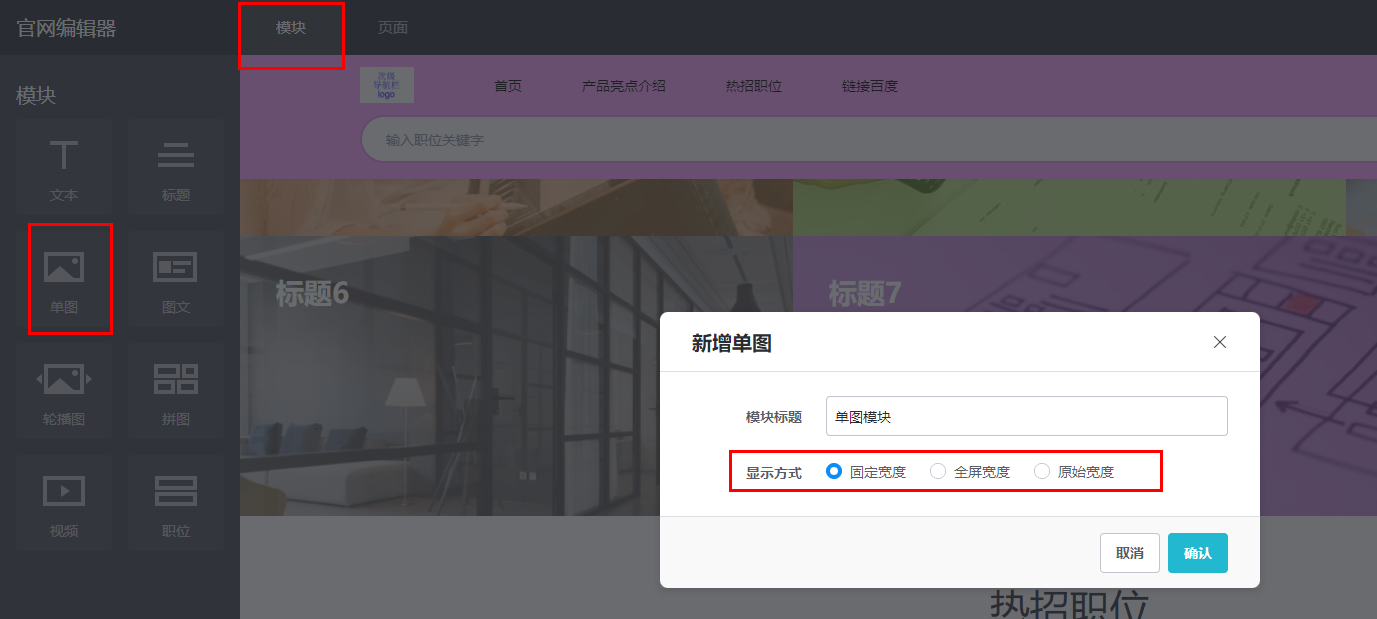
2.2.3 单图模块
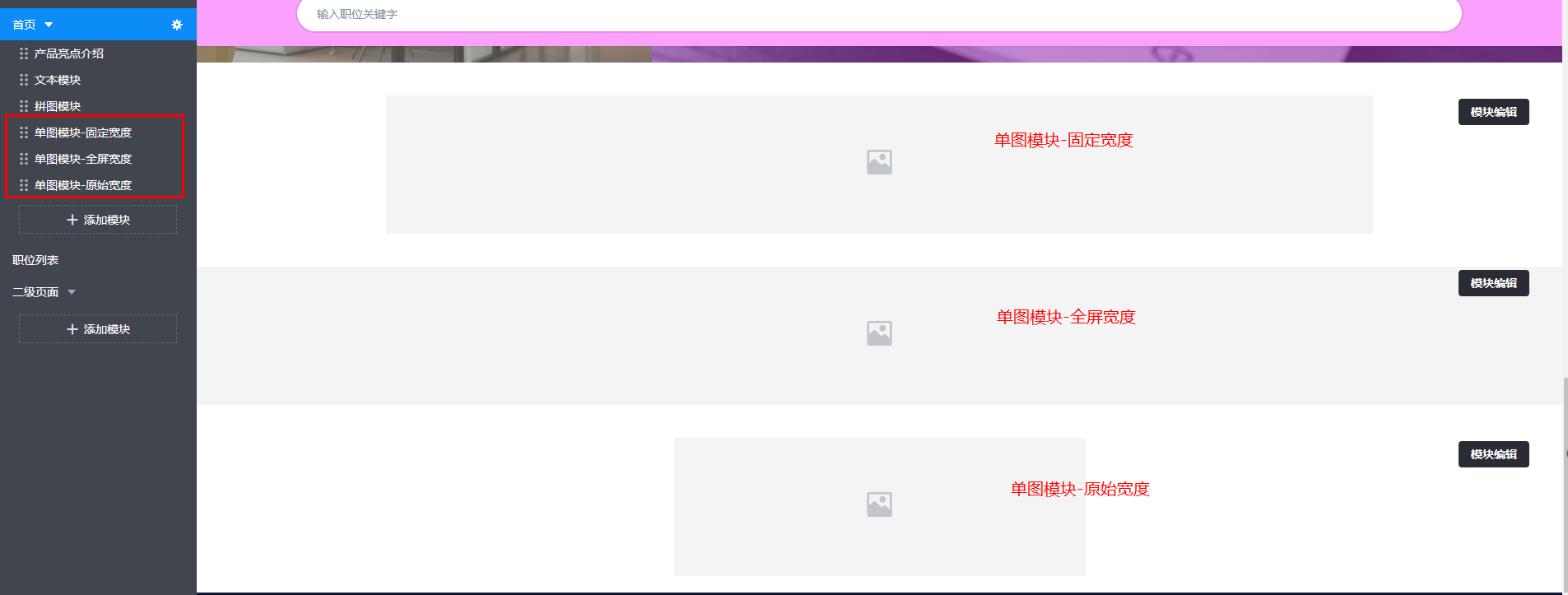
创建单图模块可选显示方式:固定宽度、全屏宽度和原始宽度。
固定宽度:支持 JPG、PNG 格式,建议宽度1200,大小不超过 5MB;
全屏宽度:支持 JPG、PNG 格式,建议宽度1440,大小不超过 5MB;
原始宽度:支持 JPG、PNG 格式,大小不超过 5MB(图片宽度超过电脑屏幕宽度则缩小展示,图片宽度小于电脑屏幕宽度则展示图片原大小)。


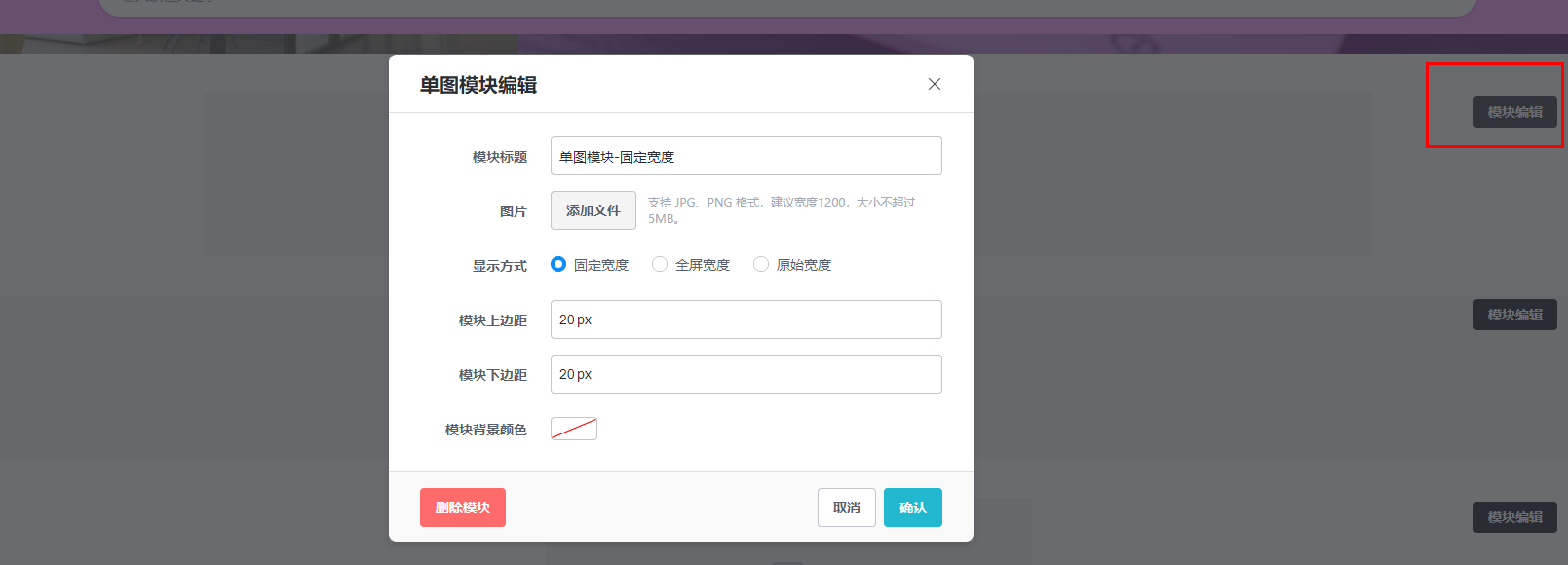
打开【模块编辑】可修改模块标题、上传图片、显示方式、模块上边距、模块下边距、模块背景颜色。

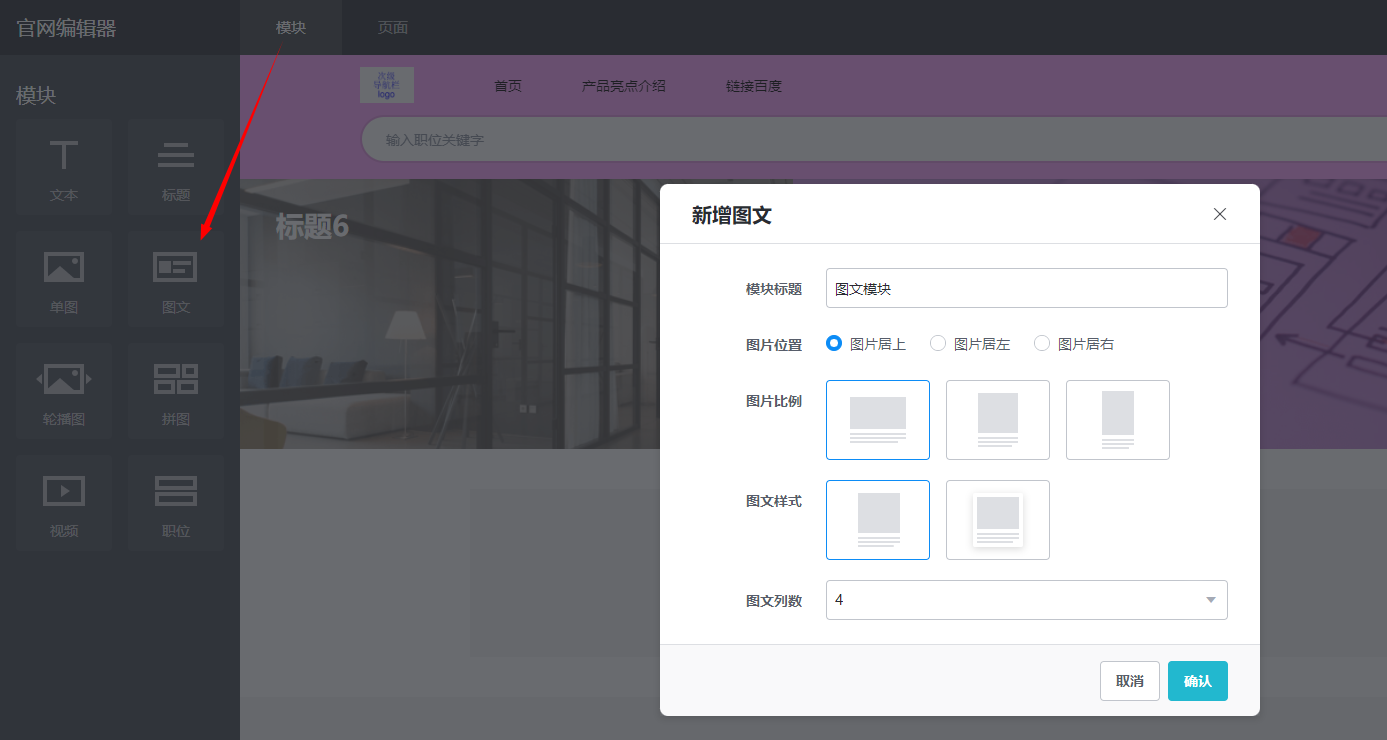
2.2.4 图文模块
图片位置:图片居上、图片居左和图片居右;
图片比例:图片居上时16:9、1:1和3:4;图片居左和图片居右时可设置固定宽度或是全屏宽度;
图文样式:平铺和卡片,仅图片居上时可设置;
图文列数:2、3和4列,仅图片居上时可设置。
图片位置居上,图片比例:16:9,图片尺寸:支持 JPG、PNG 格式,最佳尺寸 800x450,大小不超过 5MB。
图片位置居上,图片比例:1:1,图片尺寸:支持 JPG、PNG 格式,最佳尺寸 800x800,大小不超过 5MB。
图片位置居上,图片比例:3:4,图片尺寸:支持 JPG、PNG 格式,最佳尺寸 600x800,大小不超过 5MB。
图片位置居左或居右,图片比例:固定宽度或全屏宽度,图片尺寸:支持 JPG、PNG 格式,最佳尺寸 600x400,大小不超过 5MB。

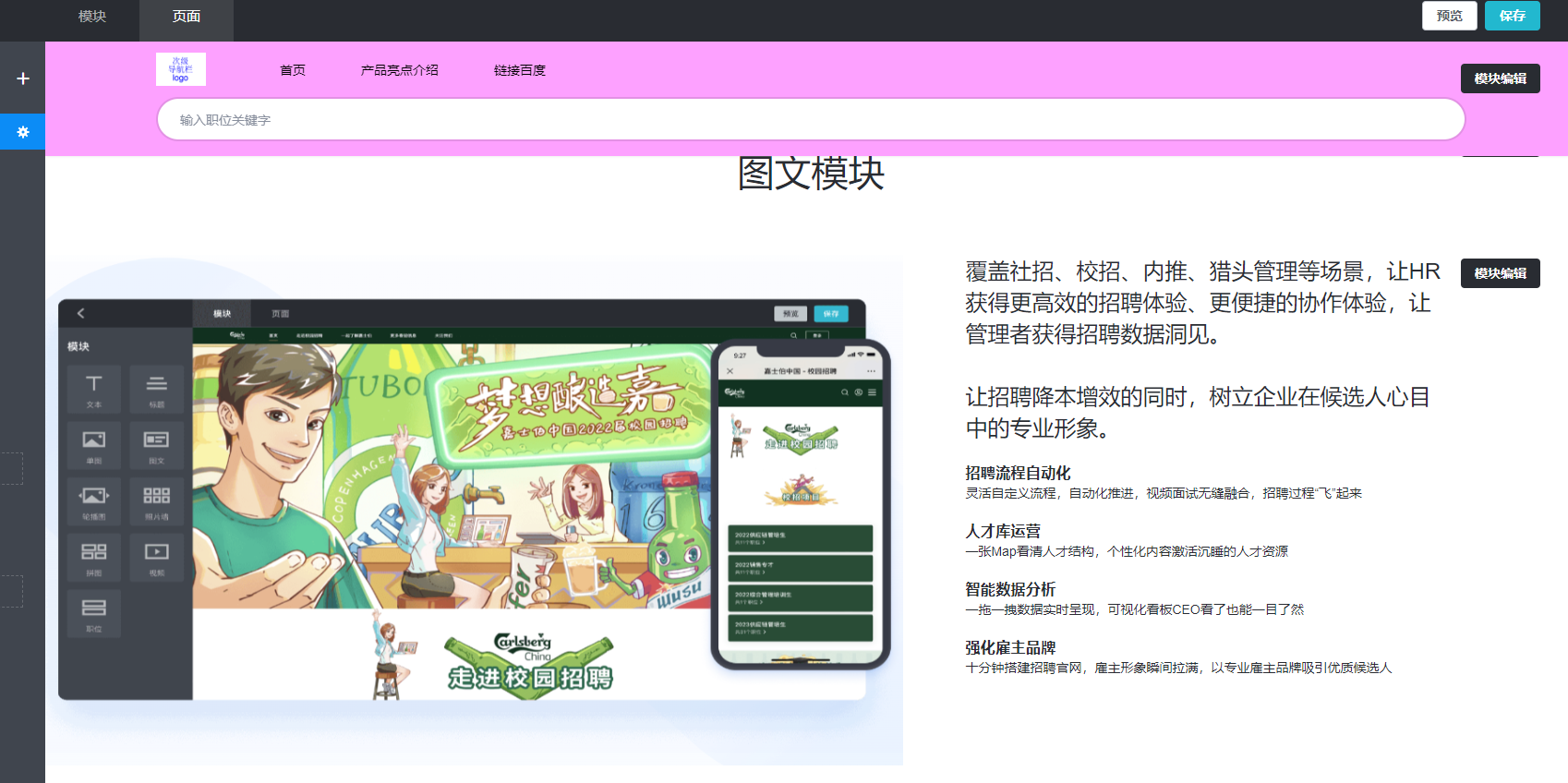
以图片位置居左,图片比例为全屏宽度举例,展示配置效果:

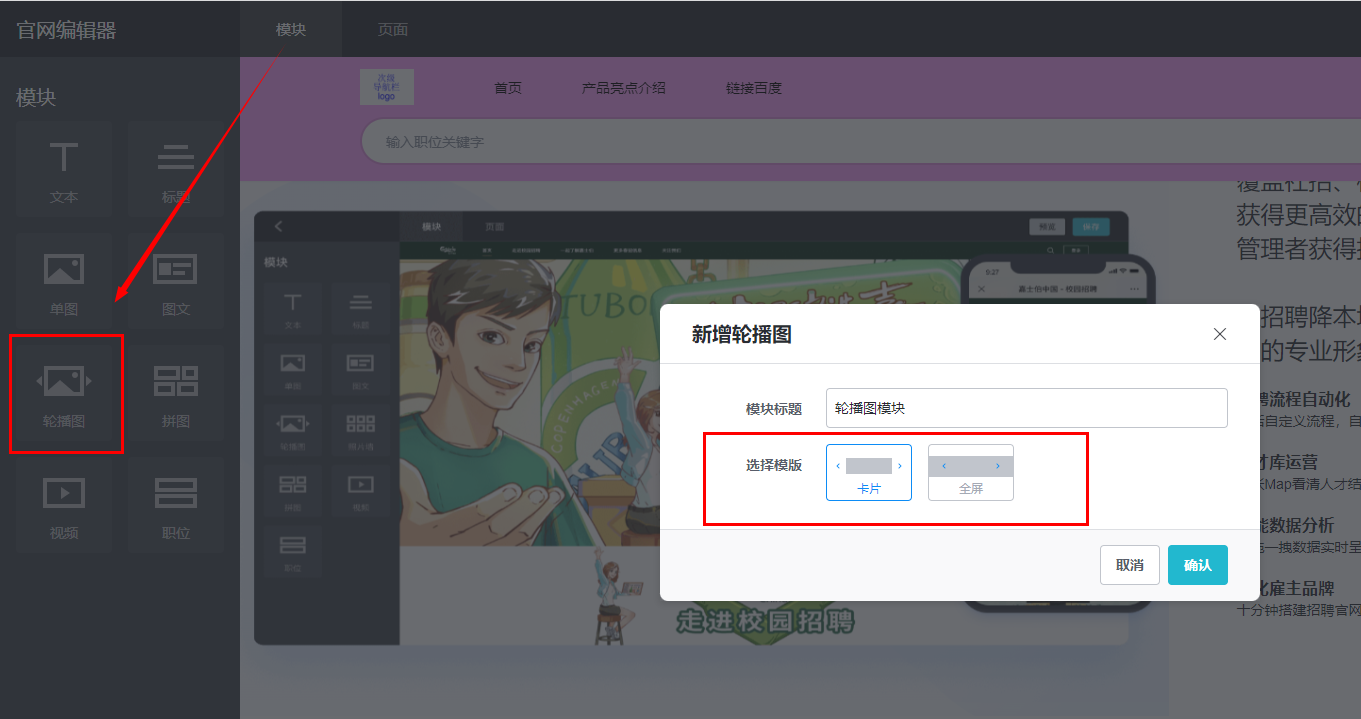
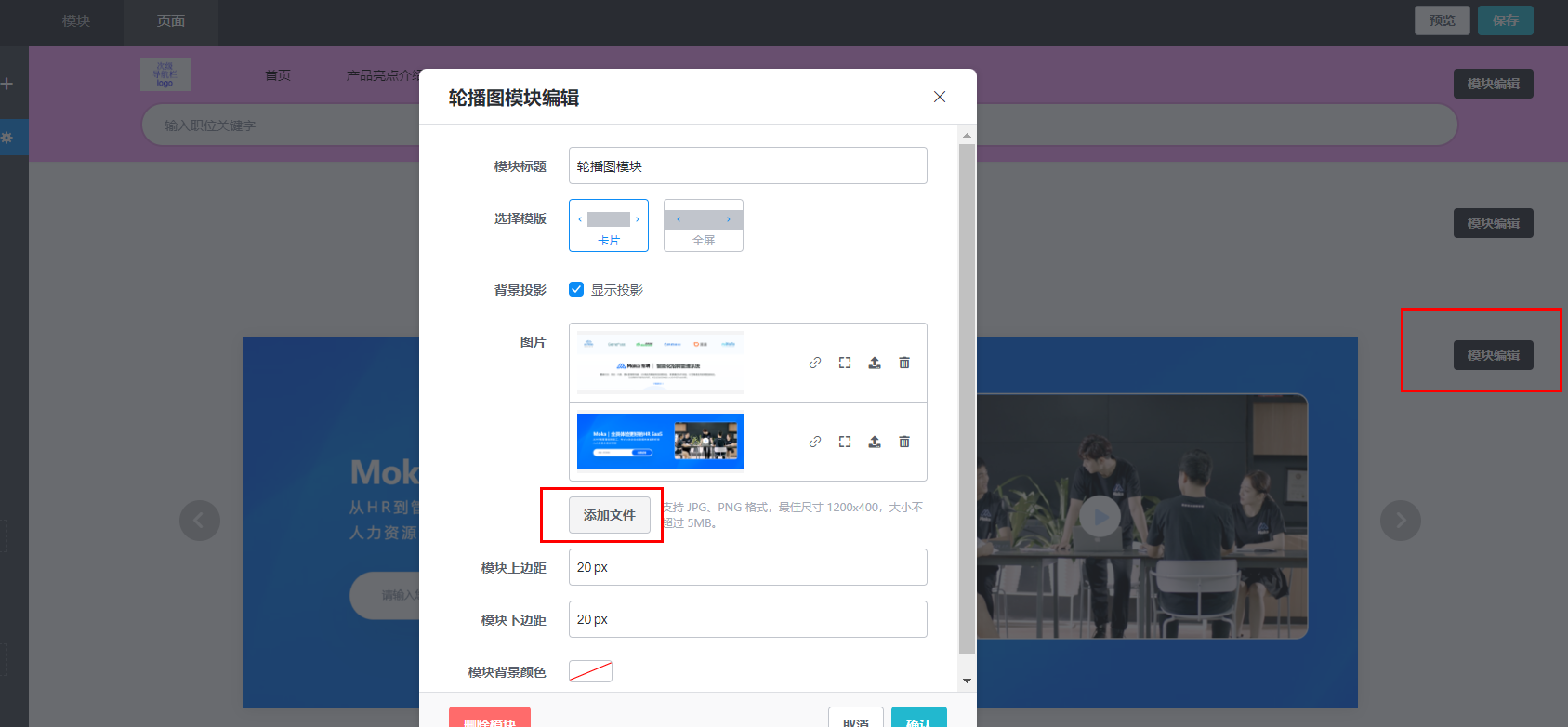
2.2.5 轮播图配置
轮播图可设置多张图片轮播显示,可以设置为卡片模板或全屏模板;
卡片模板:支持 JPG、PNG 格式,最佳尺寸 1200x400,大小不超过 5MB。
全屏模板:支持 JPG、PNG 格式,最佳尺寸 1440x480,大小不超过 5MB。

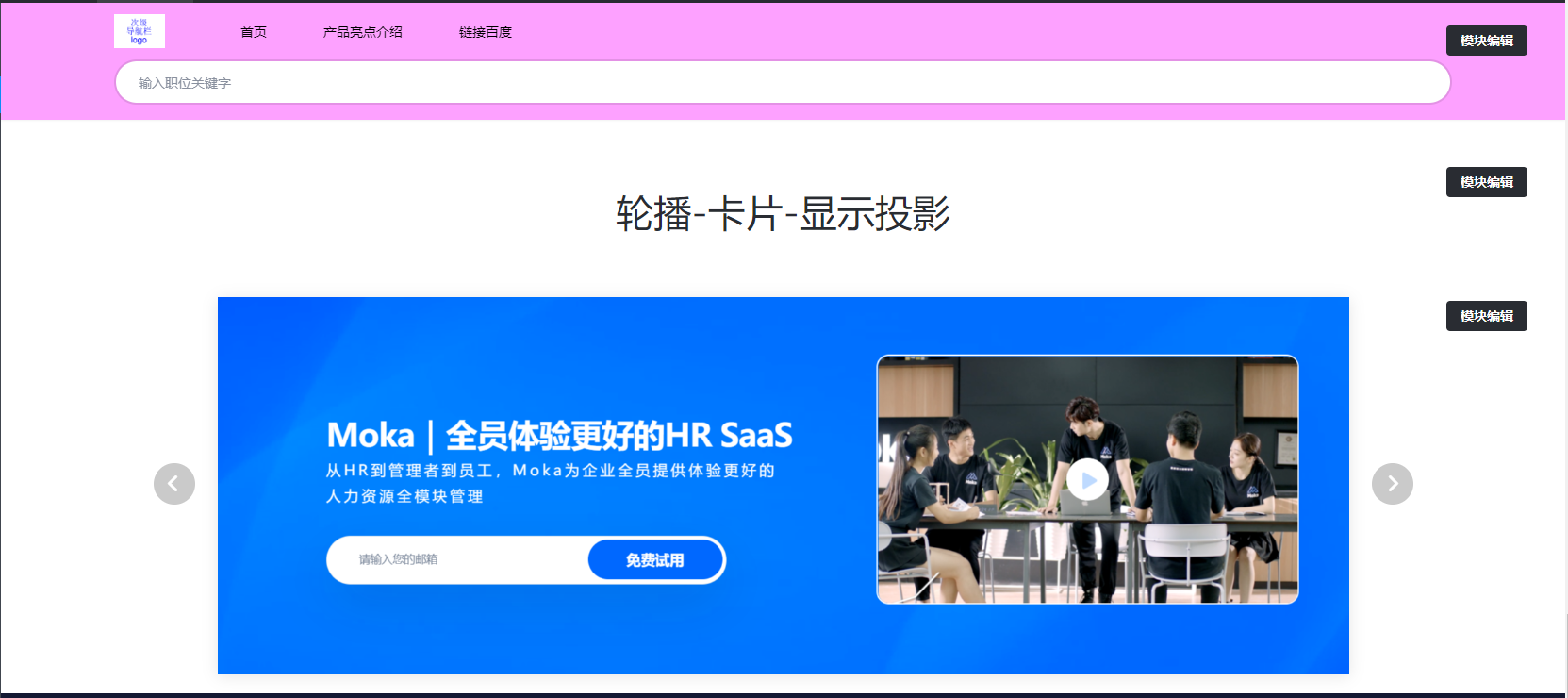
以卡片模板,显示背景投影举例,展示配置效果:

打开【模块编辑】可修改模块标题、选择模板、背景投影、上传图片、模块上边距、模块下边距、模块背景颜色。

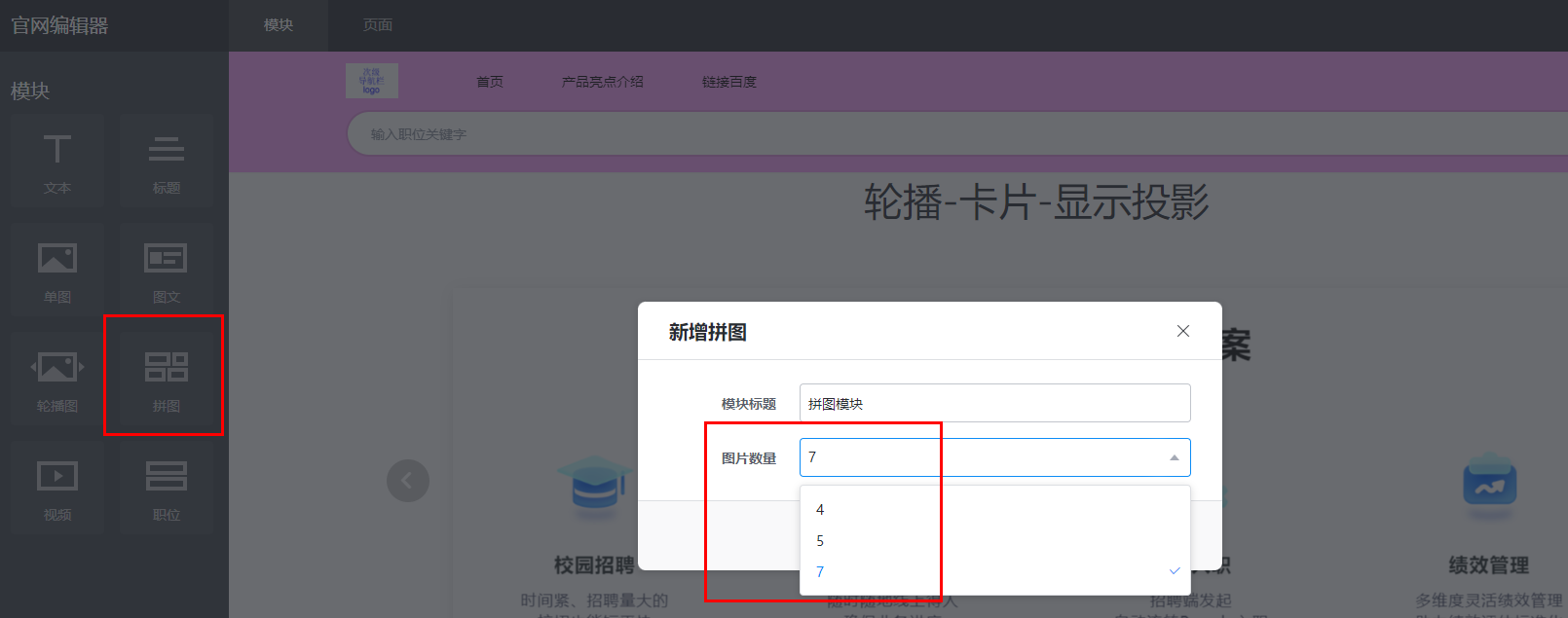
2.2.6 拼图
拼图模块可以设置图片数量4、5或7个,由多张小图组成一个模块来展示,以5张图为例;
拼图模板的图片分为两种尺寸,比例分别为4:1和2:1,支持 JPG、PNG 格式,大小不超过 5MB。

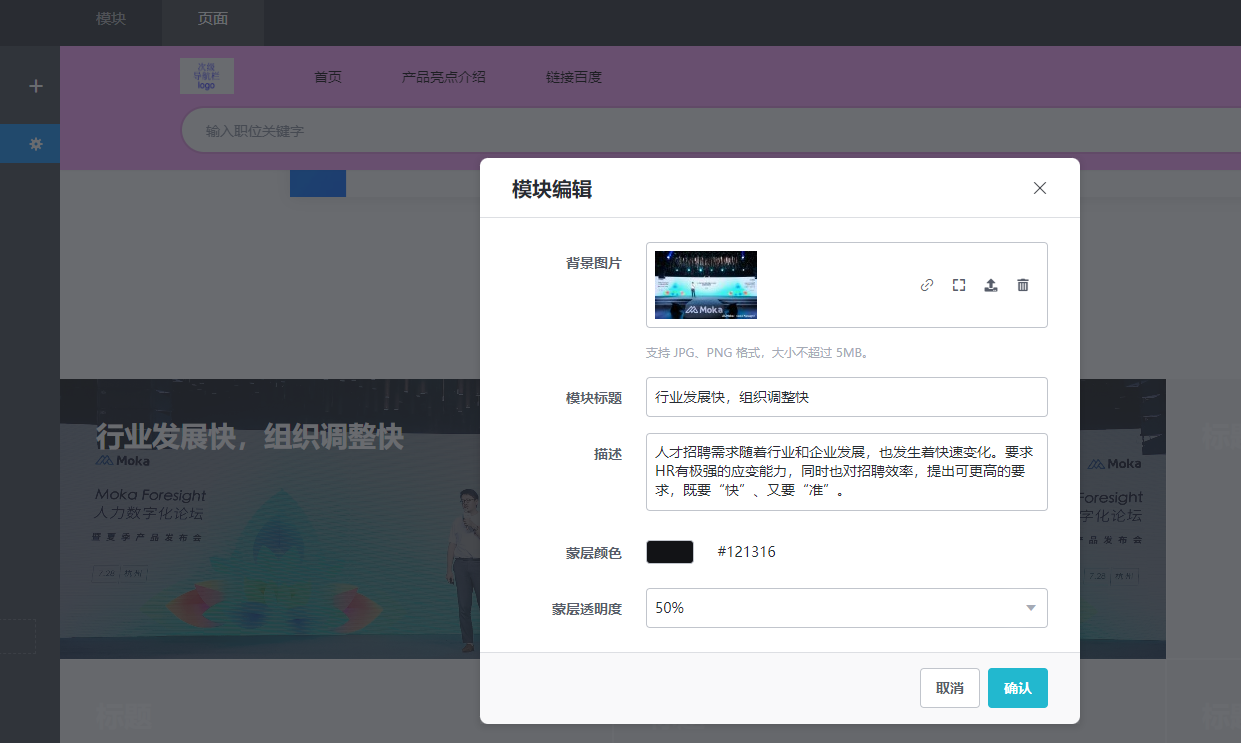
拼图模块,在上传图片时可以设置模块标题、描述、蒙层颜色和蒙层透明度;
模块标题固定显示;
描述和蒙层颜色在鼠标经过该图片时显示;
蒙层透明度的设置在鼠标不停留在该图片上时,直接对图片进行蒙层显示。

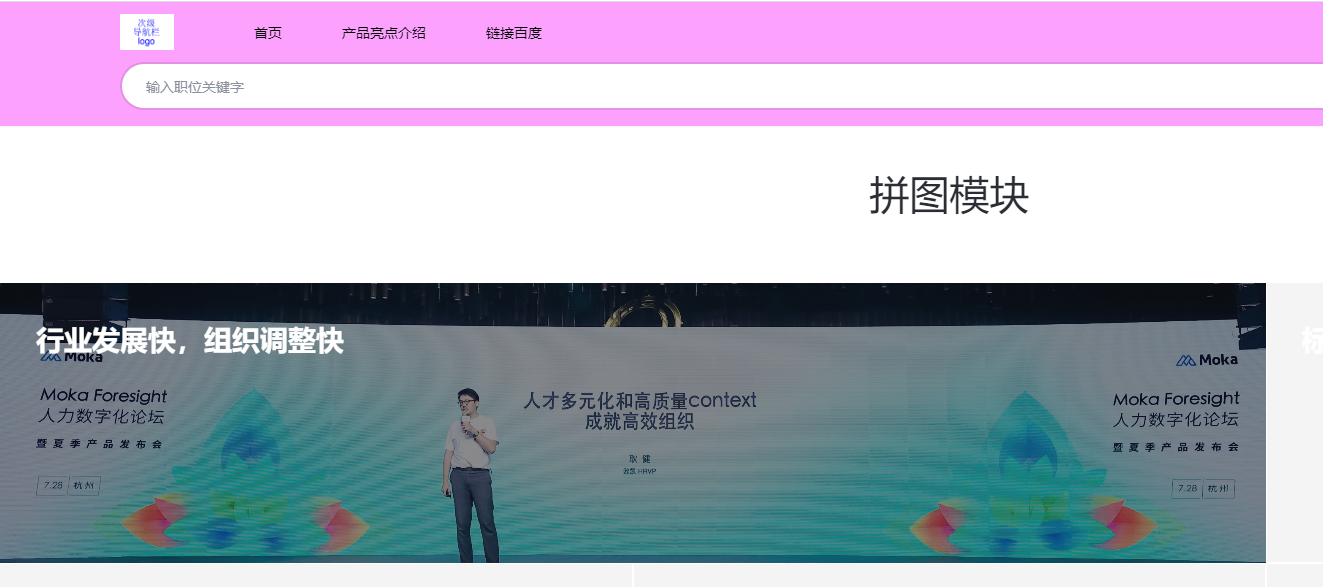
鼠标不停留在该图片时,显示图片为添加蒙层后的样式;

鼠标停留在图片上,显示描述和蒙层颜色。

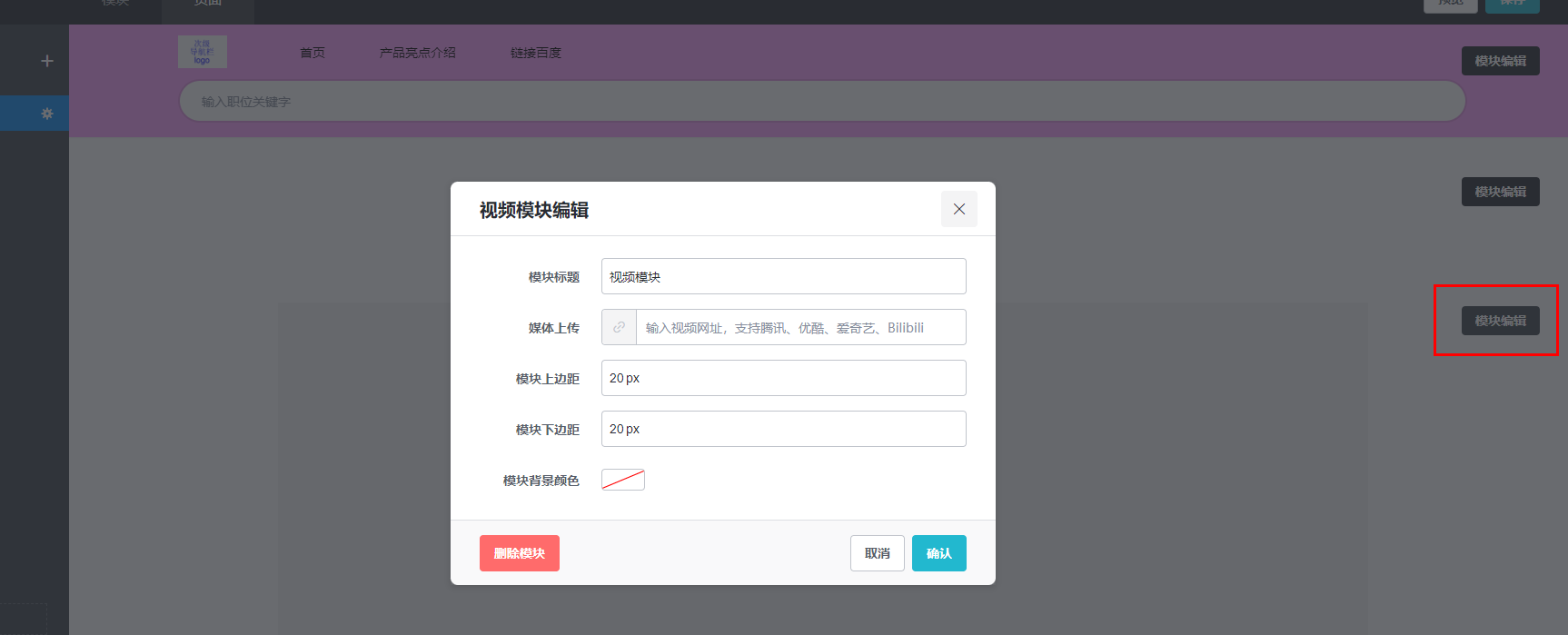
2.2.7 视频
视频模块上传视频信息需要输入视频网址,支持腾讯、优酷、爱奇艺、Bilibili;
打开【模块编辑】可修改模块标题、媒体上传、模块上边距、模块下边距、模块背景颜色。

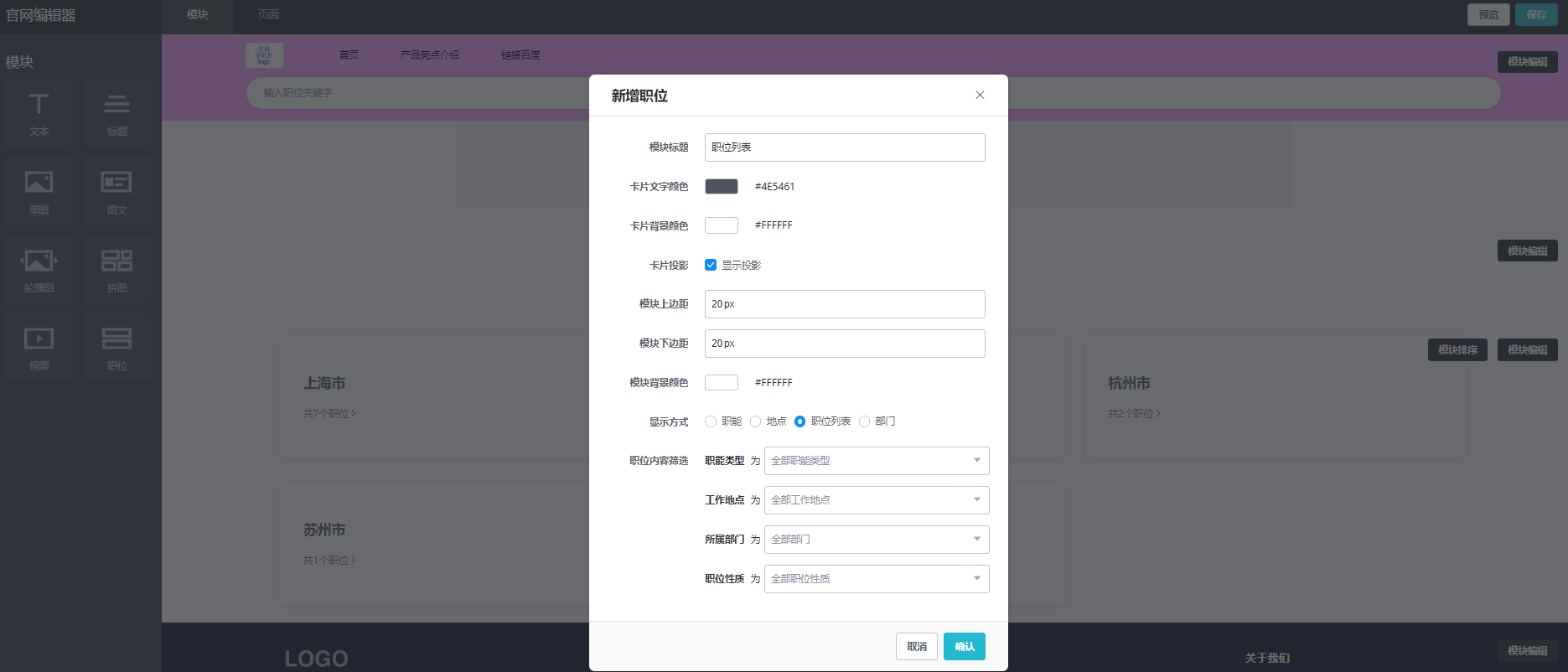
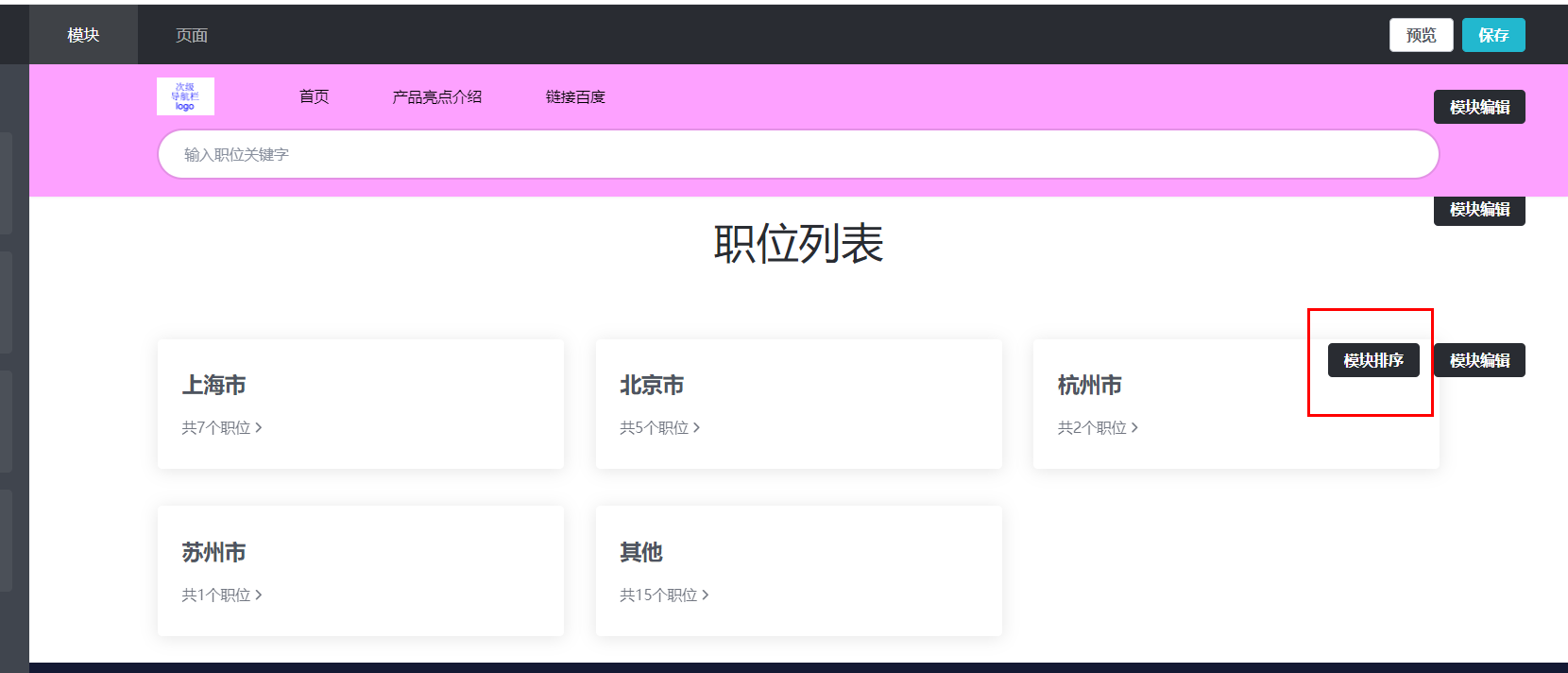
2.2.8 职位模块
职位可以按照职能类型、地点、职位列表和部门的方式在首页进行展示,并且可以筛选职能类型、工作地点、所属部门和职位性质,仅展示筛选后的结果。

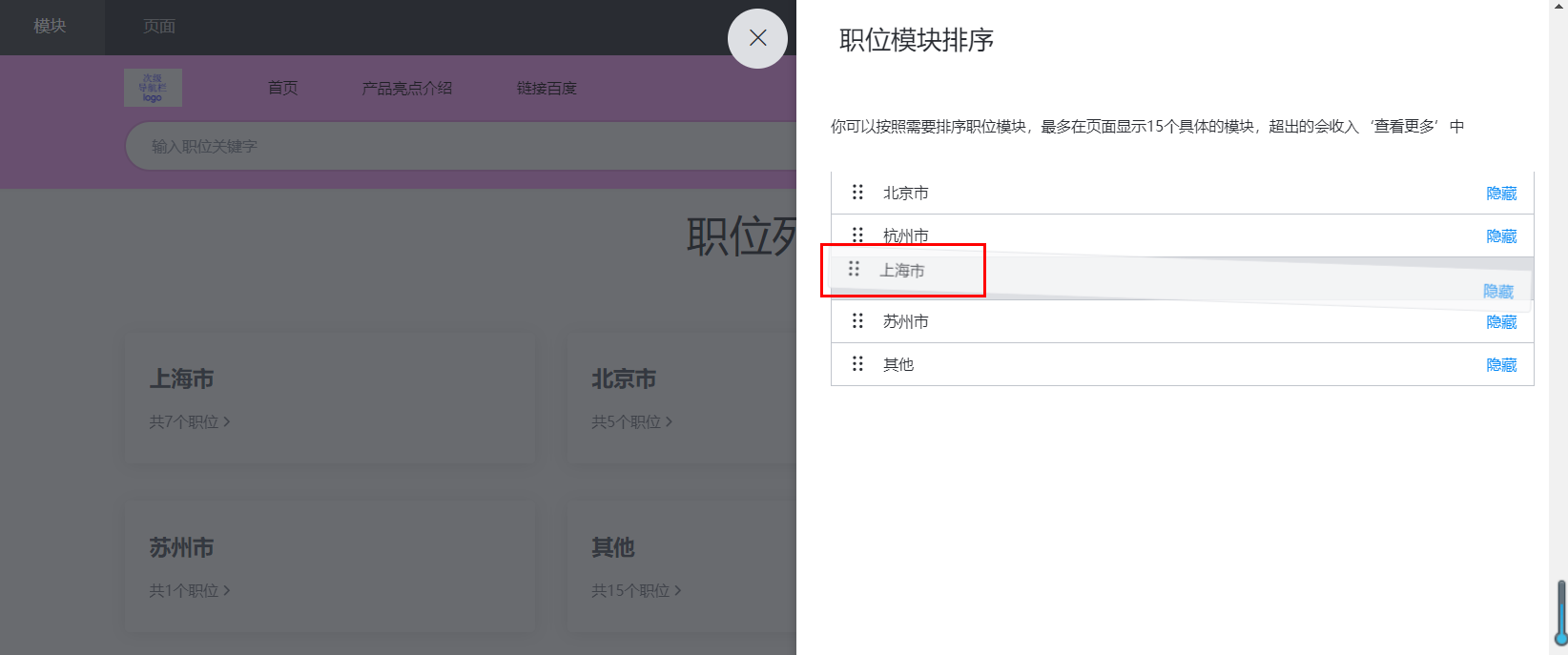
职位模块可以对展示内容进行排序,打开【模块排序】,鼠标点击字段信息,上下拖动即可排序。


2.3 页尾设置
为安全合规,网站内须展示域名备案信息,页尾不可删除,页尾展示域名备案号和网络安全备案号,可进行内容替换,支持更改字体颜色。
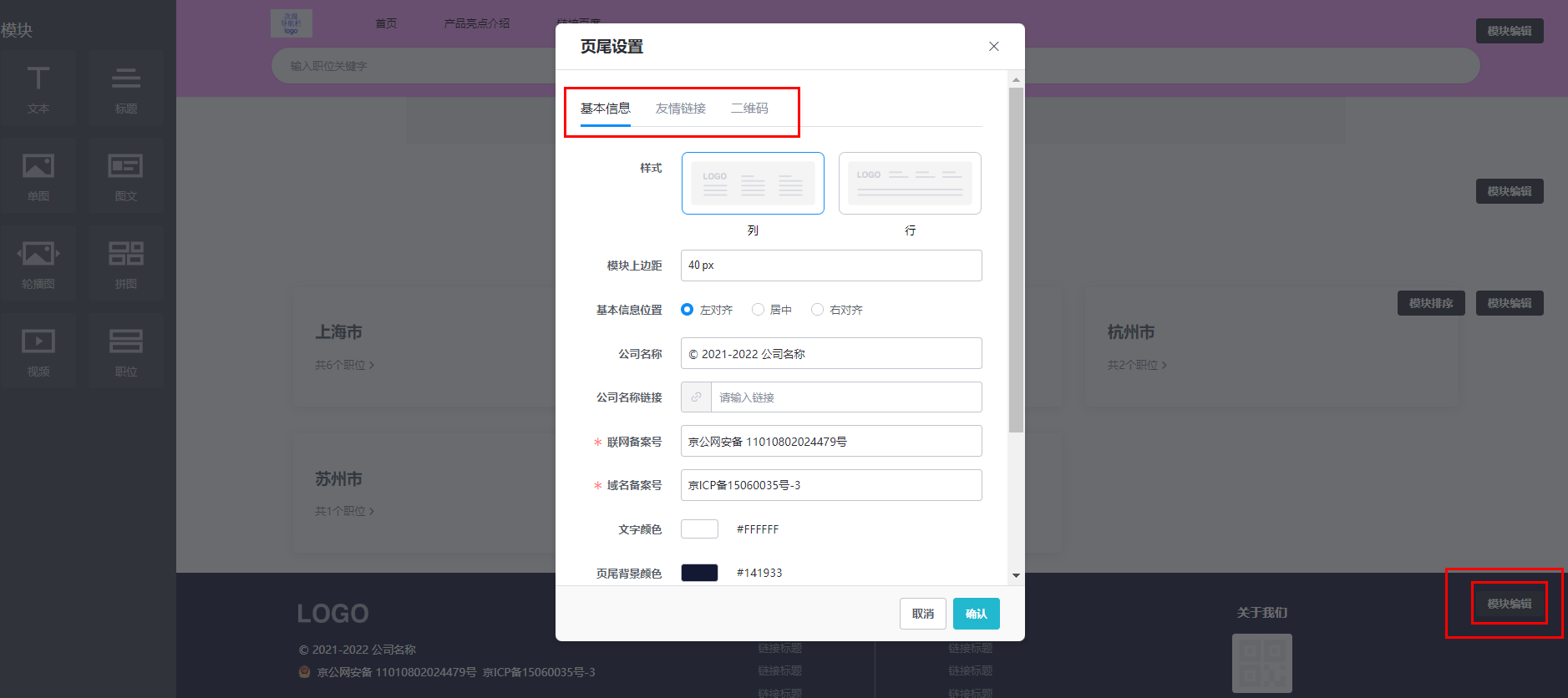
页尾设置页面由基本信息、友情链接、二维码三部分组成,在页面底部打开“模块编辑”可进行页尾的信息设置。

页尾展示样式,左侧为基本信息,中间为友情链接,右侧为二维码,三个部分(以下图片为【样式】以“列”的形式展示)。

2.3.1 基本信息
包括样式(以列或行的形式展示页尾内容)、模块上边距、基本信息位置(左对齐、居中或右对齐)、公司名称、公司名称链接、联网备案号、域名备案号、文字颜色、页尾背景颜色、是否显示logo、页尾logo尺寸。
其中域名备案号和联网备案号为必填信息,点击域名备案号,跳转至https://beian.miit.gov.cn/;点击联网备案号,链接带上备案号参数跳转;至http://www.beian.gov.cn/

2.3.2 友情链接
友情链接可选择不启用,默认两个模块,每个模块3个链接标题,模块和链接标题都可以进行增删(最多3个模块,每个模块最多10个链接)。

2.3.3 二维码
二维码可以选择不启用,可设置二维码模块标题、标题的文字颜色、可为二维码添加描述、描述文字颜色、二维码上传等。
二维码最多可上传9个,支持 JPG、PNG 格式,最佳尺寸 76x76,大小不超过 5MB。